Dashboard¶

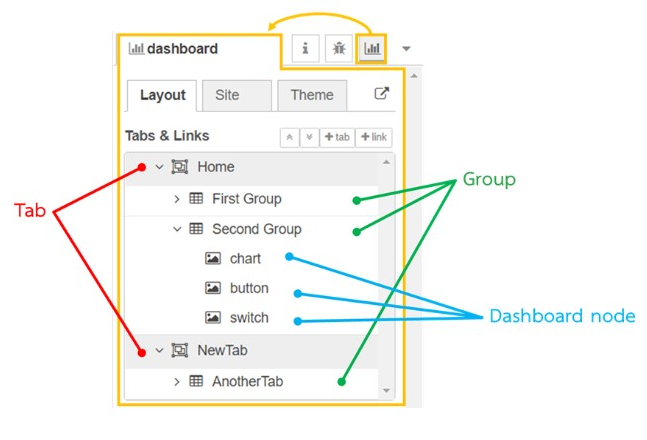
นอกเหนือจากการสร้างหน้าโปรแกรมผ่านโฟลว์ตามปกติแล้ว ผู้ใช้งานยังสามารถสร้างแดชบอร์ด (Dashboard) ขึ้นมาได้อีกด้วย ซึ่งแดชบอร์ดนี้จะปรากฏให้ผู้ใช้งานเห็นและควบคุมมันได้ในแถบเมนู ‘Dashboard’ ภายในหน้าโปรแกรมของ PIEBOX แดชบอร์ดจะเป็นตัวช่วยให้ผู้ใช้งานสามารถเข้าใจถึงค่าข้อมูลในตัวแปรต่าง ๆ ที่ได้รับในรูปแบบของแผงหน้าปัดประเภทต่าง ๆ เช่น กราฟ มาตรวัด หลอดไฟ เป็นต้น อีกทั้งยังอนุญาตให้ผู้ใช้งานสามารถมีส่วนร่วมหรือสร้างค่าข้อมูลใหม่ ๆ โดย ตรงผ่านแดชบอร์ดได้ เช่น การกดปุ่มต่าง ๆ การพิมพ์ข้อความใส่ลงไป เป็นต้น ในการใช้งานแดชบอร์ดนั้น ผู้ใช้งานจำเป็นต้องใช้ควบคู่กับแถบเมนูแดชบอร์ด (Dashboard) ที่อยู่ด้านขวามือของโปรแกรม ซึ่งภายภายในแถบเมนูนี้ จะประกอบไปด้วยรายละเอียดเกี่ยวกับโหนดของหน้าต่างการแสดงผลต่าง ๆ ว่าถูกจัดกลุ่มไว้ให้อยู่ในกลุ่มใด (Group) ในแถบหน้าต่างใด (Tab) ของแดชบอร์ด อีกทั้งยังอนุญาตให้ผู้ใช้งานเพิ่มหรือแก้ไขแถบการแสดงผลและกลุ่มต่าง ๆ จากตรงนี้ได้โดยตรงอีกด้วย โหนดของแดชบอร์ดแต่ละโหนดนั้น เมื่อนำมาใช้งานจะถูกเรียกว่าเป็น ‘วิดเจ็ท’ (Widget) ซึ่ง FlowEngine มีวิดเจ็ทหลายประเภทที่อนุญาตให้ผู้ใช้งานนำมาสร้างหน้าแดชบอร์ดได้ ทั้งวิดเจ็ทที่ใช้ในการแสดงผลเพียงอย่างเดียว เช่น มาตรวัด (Gauge) หรือขีดระดับ (Level) เป็นต้น หรือวิดเจ็ทที่สามารถสร้างค่าข้อมูลใหม่ขึ้นมาโดยตัวมันเองได้ เช่น แถบเลื่อนเส้นจำนวน (Slider) หรือตัวเลือกตัวเลข (Numeric) เป็นต้น
การตั้งค่าลักษณะของแดชบอร์ด¶
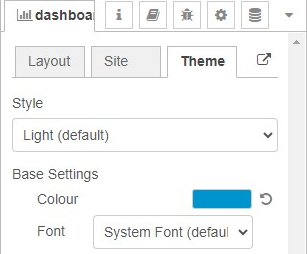
ผู้ใช้งานสามารถตั้งค่าลักษณะการแสดงผลของหน้าต่างการแสดงผลได้โดยไปยังแถบ ‘Theme’ ภายในแถบเมนูข้าง ‘Dashboard’ ซึ่งการตั้งค่าจะประกอบไปด้วยส่วนต่าง ๆ ดังนี้

Style คือลักษณะของการแสดงผล มีให้เลือก 3 รูปแบบ ได้แก่
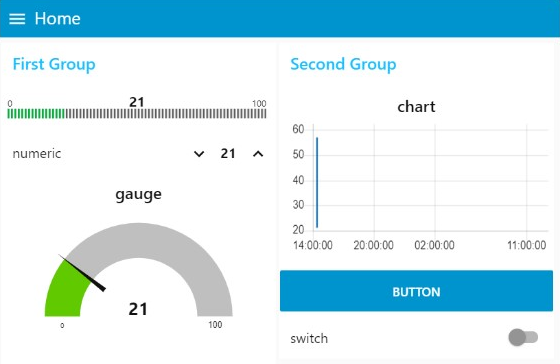
Light เป็นค่าเริ่มต้นของการแสดงผล โดยจะแสดงผลแบบสว่าง

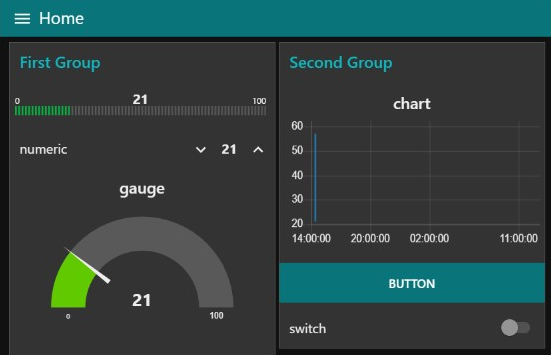
Dark คือลักษณะการแสดงผลที่จะแสดงในลักษณะที่มืด

Custom จะอนุญาตให้ผู้ใช้งานสามารถตั้งค่ารูปแบบในการแสดงผลได้เอง
Base Settings คือการตั้งค่าการแสดงผลพื้นฐานอันได้แก่
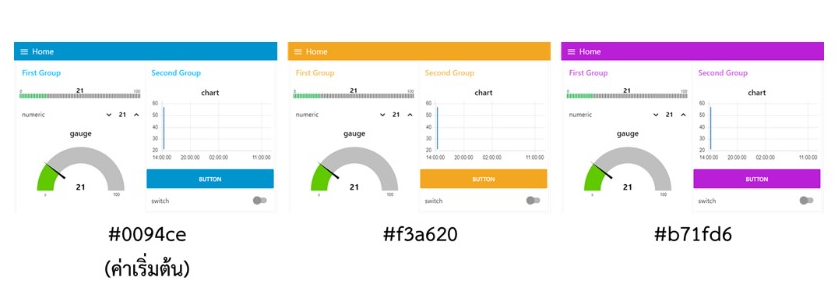
Colour คือสีที่จะใช้โดยรวมภายในแดชบอร์ดนั้น ซึ่งค่าเริ่มต้นของสีที่ใช้งานคือ ∎ #0094ce โดยผู้ใช้งานสามารถกลับไปยังสีเริ่มต้นนี้ได้ด้วยการคลิกที่ปุ่มคืนค่า (Refresh; ⟲) ที่อยู่ด้านหลังกล่องเลือกสีนั้น

Font คือรูปแบบอักษรที่ต้องการใช้ภายในแดชบอร์ด
Page Settings จะปรากฏให้ตั้งค่าหากเลือกการตั้งค่ารูปแบบในการแสดงผลเอง (Custom) โดยจะเป็นการตั้งค่าสีที่จะปรากฏในแต่ละแถบการแสดงผล

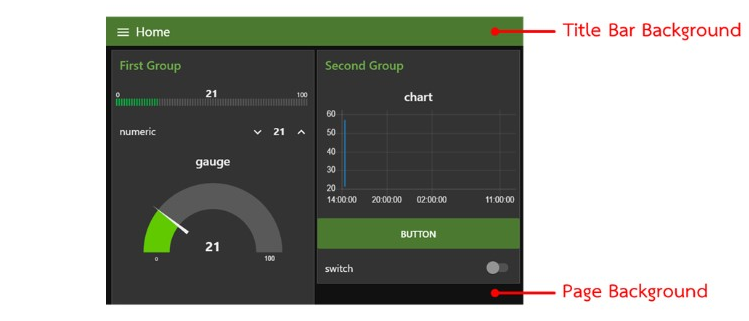
Title Bar Background คือการกำหนดสีของพื้นหลังชื่อของแถบแดชบอร์ด
Page Background คือการกำหนดสีพื้นหลังของแดชบอร์ด
Side Bar Background คือการกำหนดสีพื้นหลังของแถบด้านข้างในแดชบอร์ด
Page Settings จะปรากฏให้ตั้งค่าหากเลือกการตั้งค่ารูปแบบในการแสดงผลเอง (Custom) โดยจะเป็นการตั้งค่าเกี่ยวกับกลุ่มการแสดงผลต่าง ๆ

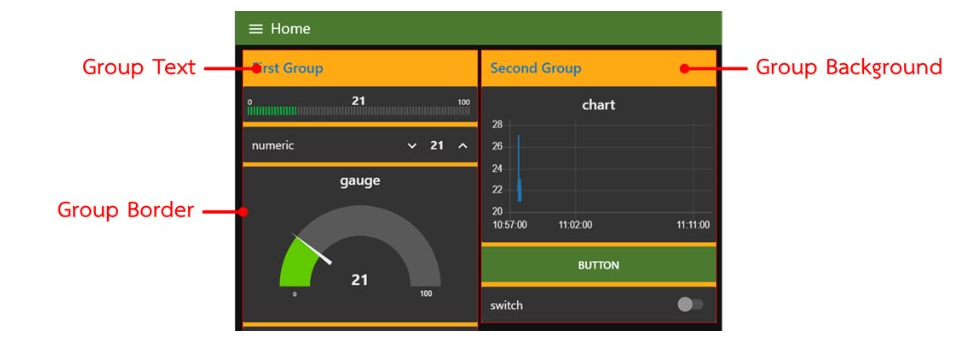
Group Text คือการตั้งค่าสีข้อความของชื่อกลุ่ม
Group Border คือการตั้งค่าขอบของกลุ่ม
Group Background คือการตั้งค่าพื้นหลังของกลุ่ม
Widget Settings จะปรากฏให้ตั้งค่าหากเลือกการตั้งค่ารูปแบบในการแสดงผลเอง (Custom) โดยจะเป็นการตั้งค่าเกี่ยวกับวิดเจ็ทต่าง ๆ

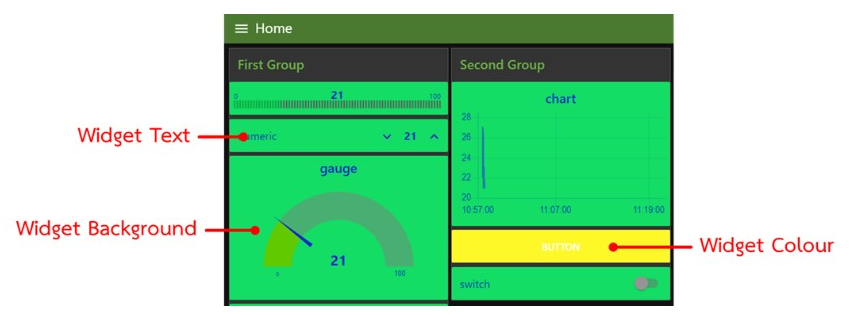
Widget Text จะเป็นการตั้งสีของข้อความภายในวิดเจ็ทต่าง ๆ
Widget Colour เป็นการตั้งค่าสีหลักของวิดเจ็ทนั้น
Widget Background คือการตั้งค่าพื้นหลังของแต่ละวิดเจ็ท
ประเภทของวิดเจ็ท¶
ภายในโฟลว์ FlowEngine มีวิดเจ็ทให้สามารถใช้งานได้อยู่หลากหลายประเภท ทั้งประเภทที่รับค่าออกมาเพื่อนำไปแสดงผล หรือประเภทที่ส่งค่าข้อมูลออกไปให้ยังโหนดอื่นได้ใช้งานข้อมูลนั้นต่อไป
วิดเจ็ทที่ใช้ในการแสดงผล¶
การแสดงผลข้อมูลบนหน้าแดชบอร์ดนั้น FlowEngine มีวิดเจ็ทอยู่จำนวนไม่น้อยที่อนุญาตให้ผู้ใช้งานสามารถนำค่าข้อมูลมาแสดงผลในลักษณะต่าง ๆ ได้ ซึ่งการทำเช่นนี้จะช่วยเปลี่ยนจากค่าข้อมูลที่เข้ามาในลักษณะข้อความหรือ JSON ที่อ่านยาก ๆ ให้กลายเป็นภาพที่สามารถทำความเข้าใจได้ทันทีที่เห็น ซึ่งโหนดเหล่านี้ส่วนใหญ่มักจะไม่ได้ส่งค่าใดออกไปจากโหนดนี้อีก
หลอดไฟ¶

หลอดไฟ (Led) จะแสดงผลสถานะของค่าที่ได้รับเข้ามา โดยใช้สีในการควบคุมลักษณะของแต่ละสถานะของข้อมูลนั้น แต่หากข้อมูลที่เข้ามาไม่ตรงกับลักษณะที่ถูกกำหนดเอาไว้ของหลอดไฟ สีของหลอดไฟจะกลายเป็นสีเทาเพื่อแสดงว่า อยู่ในสถานะปิด
Label คือคำอธิบายประกอบกับหลอดไฟที่แสดงผล
Label Placement คือการเลือกว่าต้องการให้คำอธิบายประกอบหลอดไฟนั้นปรากฏที่ด้านขวาหรือด้านซ้ายของหลอดไฟ
Label Alignment คือการเลือกตำแหน่งการแสดงผลของคำอธิบายประกอบหลอดไฟนั้นว่าต้องการให้ชิดซ้าย ชิดขวา หรืออยู่กึ่งกลาง
Colors for value of msg.payload คือการเลือกสีประกอบค่าข้อมูล msg.payload ที่ถูกส่งเข้ามาภายในโหนดนี้
Allow Color For Value Map in msg คือการอนุญาตให้ใช้สีที่ถูกส่งมาจาก msg จากโหนดก่อนหน้าในการใช้แสดงผลบนสวิตช์
เลเวล¶

เลเวล (Level) เป็นเสมือนขีดระดับที่ใช้บอกถึงระดับของข้อมูลโดยอ้างอิงตามจำนวนขีดและสีที่ได้ทำการตั้งค่าเอาไว้ก่อนหน้า
Layout คือการกำหนดลักษณะในการแสดงผลของเลเวล ซึ่งสามารถเลือกให้แสดงออกมาได้ 3 รูปแบบ ได้แก่
Single Horizontal คือการแสดงเลเวลของข้อมูลในลักษณะแถบขีดในแนวนอนซึ่งใช้สีในการบอกถึงระดับปัจจุบันของค่าข้อมูลนั้น ซึ่งการแสดงผลในลักณะนี้มีการตั้งค่าเฉพาะตัวอยู่หนึ่งอย่าง ดังนี้

Label การขึ้นคำประกอบควบคู่กับค่าข้อมูล ซึ่งจะแสดงอยู่เหนือแถบเลเวลด้านหน้าตัวเลขของค่าข้อมูลในปัจจุบัน โดยจะแสดงข้อความตามที่ผู้ใช้งานได้ทำการตั้งค่าเอาไว้
Pair Horizontal คือการแสดงผลเลเวลของข้อมูลเป็นสองแถบ

Channels คือการใช้คำประกอบควบคู่กับค่าข้อมูลทั้งสองแถบ ซึ่งผู้ใช้งานสามารถเปลี่ยนคำที่ประกอบกับทั้งแถบเลเวลด้านบน (Top) และแถบเลเวลด้านล่าง (Bottom)
Single Vertical คือการแสดงผลในรูปแบบเดียวกับ Single Horizontal แต่จะแสดงผลของเลเวลออกมาในลักษณะของแนวตั้ง

Label การขึ้นคำประกอบควบคู่กับค่าข้อมูล ซึ่งจะแสดงอยู่ด้านข้างแถบเลเวลเหนือตัวเลขของค่าข้อมูลในปัจจุบัน โดยจะแสดงข้อความตามที่ผู้ใช้งานได้ทำการตั้งค่าเอาไว้
High คือการเลือกสีในกรณีที่ค่าข้อมูลที่เข้ามาอยู่ในระดับที่สูงมาก ค่าเริ่มต้นคือ #e60000
Warm คือการเลือกสีในกรณีที่ค่าข้อมูลที่เข้ามาอยู่ในระดับที่สูงกว่าปกติ ค่าเริ่มต้นคือ #ff9900
Normal คือการเลือกสีในกรณีที่ค่าข้อมูลที่เข้ามาอยู่ในระดับปกติ ค่าเริ่มต้นคือ #00b33c
Off คือการเลือกสีในช่วงของค่าข้อมูลที่ยังไปไม่ถึงหรือสีพื้นหลังของเลเวลนั้น ค่าเริ่มต้นคือ #595959
Show คือลักษณะในการแสดงผลของสีที่จะปรากฏขึ้นบนแถบเลเวลโดยอ้างอิงตามระดับของค่าข้อมูลที่ได้รับเข้ามา
Multiple segments คือการแสดงผลระดับของข้อมูลภายในแถบเลเวลนั้นโดยแบ่งแต่ละช่วงข้อมูลออกเป็นสี ๆ ตามที่ผู้ใช้งานได้ทำการกำหนดเอาไว้

Peak Mode ในกรณีที่ค่าข้อมูลใหม่ที่เข้ามาอยู่ในระดับที่ต่ำกว่าค่าข้อมูลเดิมที่มีอยู่ ผู้ใช้งานสามารถตั้งค่าให้แสดงผลค่าสูงที่สุดของค่าข้อมูลก่อนหน้าเอาไว้ได้ด้วยการเปิดการใช้งาน Hold Peak เพื่อแสดงผลจุดของข้อมูลในค่าที่สูงที่สุดตามระยะเวลาที่กำหนดเอาไว้ในหน่วยมิลลิวินาที (ms) ซึ่งค่าเริ่มต้นในการแสดงผลค่านี้คือ 3000 มิลลิวินาทีหรือ 3 วินาที

Single color bar จะเปลี่ยนสีที่ปรากฏทั้งหมดให้กลายเป็นสีเดียวกันโดยอ้างอิงตามระดับของค่าข้อมูลที่ได้รับเข้ามา

Interpolated colors คือการไล่ระดับสีของข้อมูลขึ้นไปตามระดับของค่าข้อมูลที่ได้รับเข้ามา

Text Options เป็นการตั้งค่าลักษณะการแสดงผลของข้อความบนขีดระดับ
Default คือการใช้ค่าเริ่มต้นที่กำหนดให้ของโปรแกรม
Custom จะเป็นการกำหนดลักษณะของข้อความที่ปรากฏด้วยตัวของผู้ใช้งานเอง ซึ่งมีส่วนในการตั้งค่าสองส่วนด้วยกัน
Font Sizes คือการกำหนดขนาดของคำหรือข้อความที่ปรากฏอยู่คู่กับแถบเลเวลนี้ ซึ่งมีอยู่ด้วยกันสามส่วนด้วยกัน
Label คือขนาดของคำที่ประกอบค่าข้อมูล
Value คือการกำหนดขนาดของค่าข้อมูลที่จะถูกนำมาแสดงผล
Small คือการคำหนดขนาดของค่าขอบบนและขอบล่างของแถบเลเวลที่ปรากฏอยู่ริมสุดทั้งสองฝั่งของแถบเลเวล
Font Color คือการกำหนดว่าต้องการใช้สีของคำหรือข้อความที่ปรากฏนั้นโดยอ้างอิงจากสีธีมหรือไม่ หากไม่ ผู้ใช้งานสามารถกำหนดสีของข้อความที่กำหนดได้ด้วยตัวเอง (Custom Color)
Range คือการกำหนดค่าข้อมูลที่ต่ำที่สุดหรือขอบล่าง (Min) และค่าข้อมูลที่สูงที่สุดหรือขอบบน (Max) ของข้อมูลที่สามารถเป็นไปได้ในการแสดงผลออกมา
Sectors คือการแบ่งช่วงของข้อมูลออกเป็นหลาย ๆ ส่วน (สูงสุด 4 ส่วน) เพื่อใช้ในการเปลี่ยนแปลงสีของค่าข้อมูลบนแถบเลเวลเมื่อค่าข้อมูลนั้นขยับไปถึงช่วงข้อมูลที่ได้ทำการกำหนดเอาไว้
Format เป็นส่วนที่ใช้ในการตั้งค่าเกี่ยวกับวิธีการแสดงผลของข้อมูลบนแถบเลเวล ซึ่งประกอบไปด้วยการตั้งค่าในสองส่วนด้วยกัน
Unit คือหน่วยของข้อมูลที่ผู้ใช้งานสามารถกหนดเป็นข้อความใดก็ได้
Decimals คือจำนวนจุดทศนิยมของข้อมูลที่ผู้ใช้งานต้องการให้แสดงผลออกมา
Value Field คือการกำหนดว่าต้องการให้ซ่อนค่าข้อมูล (Hide Value Field) ของแถบเลเวลนี้ไปหรือไม่
Stripe Shape คือลักษณะของการซอยย่อยแถบเลเวลออกเป็นส่วน ๆ ว่าต้องการให้มีลักษณะอย่างไร
Superfine คือการแบ่งออกเป็นส่วนย่อยเล็ก ๆ ที่ละเอียดยิบ

Fine คือการแบ่งออกเป็นส่วนย่อยเล็ก ๆ แต่หยาบกว่า Superfine

Normal คือการแบ่งออกเป็นส่วนย่อยที่หยาบกว่าสองรูปแบบก่อนหน้า

Tick Values คือการกำหนดการแสดงผลของค่าที่ขึ้นประกอบบนแถบเลเวล (ไม่นับค่าที่เป็นขอบบนและขอบล่างของค่าข้อมูล)
Off คือปิดไม่ให้มีการแสดงผลค่าเหล่านั้นขึ้นมา

Segments จะแสดงผลเฉพาะค่าที่เป็นช่วงต่าง ๆ ของข้อมูลเท่านั้น

Auto จะทำการแบ่งช่วงข้อมูลที่จะแสดงผลออกมาเป็นช่วง ๆ ที่เท่ากัน โดยอ้างอิงตามความกว้างของวิดเจ็ทนี้

Animations คือลักษณะการเคลื่อนที่ของแถบสีที่ปรากฏในแถบเลเวล
Soft จะเพิ่มและลดแถบสีอย่างนิ่มนวลและช้ากว่าทุกประเภทอื่น ๆ
Reactive จะเปลี่ยนแปลงแถบสีแบบแทบจะทันทีที่ข้อมูลภายในแถบเลเวลนี้มีการเปลี่ยนแปลงไป แต่ยังคงมีการเพิ่มลดที่นุ่มนวลคล้ายกับ Soft
Rocket มีการเปลี่ยนแปลงในลักษณะเดียวกับ Soft และ Reactive แต่เกิดขึ้นอย่างรวดเร็วมากกว่าทั้งสองประเภทจนแทบจะมองไม่เห็นถึงการเพิ่มหรือลดแถบสีในแถบเลเวล
No animations คือการปรากฏแถบสีโดยอ้างอิงตามค่าข้อมูลโดยตรง ซึ่งจะไม่มีการขยับเพิ่มหรือลดค่าแถบสีใด ๆ ทั้งสิ้น
Animated value จะเป็นการกำหนดให้ค่าข้อมูลที่ปรากฏอยู่ควบคู่กับแถบเลเวลนี้มีการเคลื่อนไหวเปลี่ยนแปลงได้ทีละหน่วยอย่างรวดเร็วจนถึงค่าล่าสุดของข้อมูลนี้
ข้อความ¶

ข้อความ (Text) จะปรากฏเป็นข้อความที่ไม่สามารถแก้ไขได้ขึ้นมา แต่สามารถเปลี่ยนแปลงได้หากมีข้อความส่งเข้ามาผ่านการตั้งค่าด้านหลังของโหนดนี้
Label คือการแสดงคำขึ้นมาประกอบกับค่าข้อความที่ได้รับ โดยสามารถตั้งเป็นข้อความใหม่ หรือใช้ {{msg.topic}} เพื่อดึงค่า topic จากโหนดก่อนหน้าที่ส่งข้อมูลเข้ามานำมาแสดงผลก็ได้เช่นกัน
Value format คือการกำหนดการแสดงผลของค่าข้อมูลที่ได้รับเข้ามาภายในโหนดนี้ ซึ่งสามารถใช้ได้ทั้งค่า HTML และ Angular filters เช่น {{value | uppercase}} ° จะทำการแปลงค่าข้อมูลนั้นให้กลายเป็นตัวพิมพ์ใหญ่ และเติมสัญลักษณ์องศา (०) ลงไปท้ายค่าข้อมูลนั้น เป็นต้น
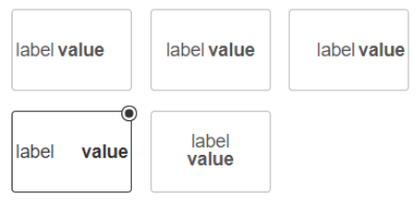
Layout คือการกำหนดลักษณะในการแสดงผลข้อมูลระหว่างคำประกอบ (Label) และค่าข้อมูล (Value) ว่าต้องการให้แสดงออกมาในลักษณะใด ซึ่งสามารถเลือกได้ 5 รูปแบบ

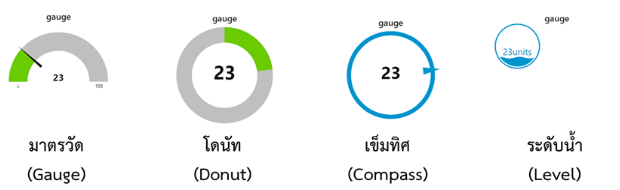
เกจ¶

เกจ (Gauge) จะปรากฏเป็นมาตรวัดที่จะแสดงผลของค่าข้อมูลที่ได้รับมาขึ้น โดยจะปรากฏแถบสีที่ข้างมาตรวัดเพื่อบ่งบอกถึงระดับของค่าข้อมูลนั้น ซึ่งมีประเภทในการแสดงผล 4 ประเภท ได้แก่ มาตรวัด (Gauge) โดนัท (Donut) เข็มทิศ (Compass) และระดับน้ำ (Level) โดยการแสดงผลทั้ง 4 ประเภทนี้มีส่วนการตั้งค่าหลัก ๆ ที่เหมือนกันอยู่ 4 อย่างด้วยกัน

Label คือชื่อของเกจการแสดงผลนั้น ๆ ซึ่งค่าเริ่มต้นจะใช้คำว่า ‘guage’
Unit คือหน่วยของค่าข้อมูลที่ผู้ใช้งานสามารถกำหนดขึ้นมาได้ด้วยตัวเอง
Range จะเป็นการกำหนดค่าขอบบนและขอบล่างของข้อมูล
Min ค่าต่ำที่สุดที่เป็นไปได้ในการแสดงผลข้อมูล เปรียบเสมือนขอบล่างของข้อมูล
Max ค่าสูงที่สุดที่เป็นไปได้ในการแสดงผลข้อมูล เปรียบเสมือนขอบบนของข้อมูล
อย่างไรก็ตาม วิดเจ็ทเกจแต่ละประเภทต่าง ๆ ก็มีส่วนการตั้งค่าเพิ่มเติมที่แตกต่างกันเพิ่มขึ้นมา อันเนื่องมาจากลักษณะการแสดงผลที่แตกต่างกัน ซึ่งส่วนการตั้งค่าที่เพิ่มเติมขึ้นมานั้นมีดังนี้
Value format จะปรากฏให้ตั้งค่าในทุกประเภทยกเว้นระดับน้ำ คือการกำหนดลักษณะของค่าข้อมูลที่จะนำมาแสดงผล โดยอ้างอิงจากหลักการแสดงผลของ Angular Filters โดยค่าเริ่มต้นของการแสดงผลนี้จะแสดงออกมาในลักษณะ {{value}} หรือแสดงผลที่ได้รับเข้ามาจากค่าก่อนหน้าโดยตรง
Colour gradients จะปรากฏให้ตั้งค่าเฉพาะในมาตรวัดและโดนัท โดยจะเป็นการไล่เฉดสีของข้อมูลโดยแบ่งข้อมูลออกเป็น 3 ส่วนเท่า ๆ กัน โดยให้ในแต่ละส่วนของข้อมูล (หรือแต่ละช่วงข้อมูล) ที่ถูกนำมาแสดงผลปรากฏเป็นเฉดสีที่ต่างกันไปตามระดับของข้อมูลนั้น
Sectors จะปรากฏให้ตั้งค่าเฉพาะในมาตรวัดและโดนัท เป็นการแบ่งช่วงต่าง ๆ ระหว่างค่าต่ำที่สุดและค่าสูงที่สุดให้ออกจากกันเป็นหลาย ๆ ส่วน ซึ่งสามารถแบ่งได้สูงสุด 3 ส่วน เช่น หากค่าต่ำสุดและค่าสูงสุดของข้อมูลเป็น 100 และผู้ใช้งานกำหนดส่วนเป็น 25 และ 75 ค่าข้อมูลจะแบ่งออกเป็น 3 ช่วง ได้แก่ 0 - 25, 26 - 75, และ 76 - 100 นั่นเอง
แผนภูมิ¶

แผนภูมิ (Chart) ใช้ในการแสดงผลข้อมูลแต่ละจุดออกมาเป็นแผนภูมิในรูปแบบต่าง ๆ โดยสามารถเลือกให้อ้างอิงตามเวลา หรือแสดงผลในลักษณะแผนภูมิแท่ง หรือแผนภูมิวงกลมก็ได้เช่นกัน ซึ่งแต่ละประเภทของแผนภูมิต่าง ๆ มีส่วนการตั้งค่าที่ไม่เหมือนกัน แต่จะมีบางส่วนที่มีการตั้งค่าที่คล้ายคลึงกัน เช่น การตั้งชื่อของแผนภูมิใน Label และการตั้งข้อความเบื้องต้นก่อนที่จะมีค่าข้อมูลที่รับได้ส่งเข้ามาใน Blank Label หากผู้ใช้งานต้องการแสดงผลข้อมูลหลายประเภทภายในแผนภูมิประเภทเดียวกัน ผู้ใช้งานสามารถทำได้โดยการตั้งค่า topic ของแต่ละค่าข้อมูลนั้นให้ต่างกัน ซึ่ง topic ที่ถูกส่งมาจากค่าข้อมูลนั้นจะกลายเป็นชื่อที่กำกับข้อมูลที่เข้ามาในทันที ในขณะที่ผู้ใช้งานสามารถเปลี่ยนสีของแผนภูมิต่าง ๆ ไปตามที่กำหนดได้โดยให้ใช้สีที่ตั้งค่าไว้ใน Series Colours โดยแผนภูมิจะทำการเรียงลำดับการแสดงผลของแต่ละสีจากซ้ายไปขวาและบนลงล่างของสีที่ถูกกำหนดเอาไว้
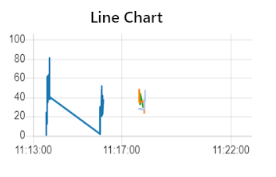
แผนภูมิเส้น¶

แผนภูมิเส้น (Line Chart) คือการแสดงผลข้อมูลต่าง ๆ ออกมาในลักษณะของเส้นจำนวนที่แปรผันตามเวลาที่ผ่านไปในแนวนอน การตั้งค่าของแผนภูมิเส้นนั้นมีดังต่อไปนี้
Enlarge points หากเปิดการใช้งานจะเป็นการปรับให้ปรากฏจุดข้อมูลขึ้นมาแสดงผลในแผนภูมิเพื่อแทนค่าข้อมูลแต่ละจุด
X-axis คือการกำหนดจำนวนข้อมูลสูงสุดที่สามารถนำมาแสดงผลได้หากตรงเงื่อนไขใดเงื่อนไขหนึ่งระหว่างช่วงเวลาของข้อมูลที่ได้รับหรือจำนวนของจุดข้อมูล
Last คือการกำหนดช่วงเวลาย้อนหลังที่จะนำข้อมูลมาแสดงนับจากปัจจุบัน ซึ่งสามารถตั้งได้ตั้งแต่หน่วยวินาที นาที ชั่วโมง วัน และสัปดาห์ โดยค่าเริ่มต้นคือการแสดงข้อมูล 1 ชั่วโมงย้อนหลัง
Points คือการกำหนดจำนวนของจุดข้อมูลที่จำนะมาแสดงผล ซึ่งค่าเริ่มต้นคือ 1,000 จุด
X-axis Label คือลักษณะของการแสดงผลเวลาในรูปแบบต่าง ๆ
As UTC คือการเลือกให้แสดงผลเวลาโดยอ้างอิงตามเวลาสากลเชิงพิกัด (Coordinated Univarsal Time)
Y-axis คือการกำหนดค่าสูงสุด (Max) และต่ำสุด (Min) ของข้อมูลในแกนแนวตั้ง
Legend จะเป็นการเลือกว่าต้องการให้แสดงเส้นกำกับ (Show) ขึ้นมาด้านข้างของแผนภูมินี้หรือไม่ต้องการให้แสดงขึ้นมา (None)
Interpolate เป็นการกำหนดลักษณะของแผนภูมิเส้นว่าต้องการให้มีการเชื่อมต่อกันระหว่างจุดข้อมูลแต่ละจุดให้ออกมาในรูปแบบใด ซึ่งมีให้เลือกตั้งแต่ Linear, Step, Bezier, Cubic, และ Cubic-mono
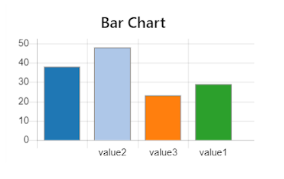
แผนภูมิแท่ง¶

แผนภูมิแท่ง (Bar Chart) คือการแสดงผลข้อมูลในลักษณะของความสูงของค่าข้อมูล ซึ่งแต่ละแท่งจะหมายถึงค่าข้อมูลแต่ละค่า และความสูงคือค่าของข้อมูลในค่านั้น ๆ การตั้งค่าของแผนภูมิแท่งนั้นมีดังต่อไปนี้
Y-axis คือการกำหนดค่าสูงสุด (Max) และต่ำสุด (Min) ของข้อมูลในแกนแนวตั้ง
Legend จะเป็นการเลือกว่าต้องการให้แสดงเส้นกำกับ (Show) ขึ้นมาด้านข้างของแผนภูมินี้หรือไม่ต้องการให้แสดงขึ้นมา (None)
Use first colour for all bars หากเปิดการใช้งานจะเป็นการให้แผนภูมิแท่งทุกแท่งใช้สีเดียวกันกับแท่งแรกของแผนภูมิ
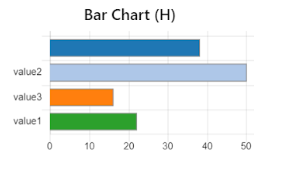
แผนภูมิแท่ง H¶

แผนภูมิแท่ง H (Bar Chart (H)) นั่นคือการแสดงผลแบบเดียวกับแผนภูมิแท่งปกติ แต่จะกลับข้างมาเป็นความยาวในแนวนอนแทนความสูง โดย H นั้นย่อมาจากคำว่า Horizontal ที่แปลว่าแนวนอนนั่นเอง
การตั้งค่าของแผนภูมิแท่ง H นั้นมีดังต่อไปนี้
X-axis คือการกำหนดค่าสูงสุด (Max) และต่ำสุด (Min) ของข้อมูลในแกนแนวนอน
Legend จะเป็นการเลือกว่าต้องการให้แสดงเส้นกำกับ (Show) ขึ้นมาด้านข้างของแผนภูมินี้หรือไม่ต้องการให้แสดงขึ้นมา (None)
Use first colour for all bars หากเปิดการใช้งานจะเป็นการให้แผนภูมิแท่งทุกแท่งใช้สีเดียวกันกับแท่งแรกของแผนภูมิ
แผนภูมิวงกลม¶

แผนภูมิวงกลม (Pie Chart) คือการแสดงผลข้อมูลทั้งหมดในลักษณะของสัดส่วนที่จะถูกแบ่งออกเป็นส่วนต่าง ๆ บนวงกลม คล้ายกับพิซซ่าหรือพายที่ถูกแบ่งออกเป็นหลาย ๆ ส่วน ซึ่งขนาดของแต่ละส่วนนั้นก็ขึ้นอยู่กับสัดส่วนของ ค่าข้อมูลนั้นเมื่อเทียบกับผลรวมของค่าข้อมูลทั้งหมดที่มี ยิ่งกว้างเท่าไหร่ก็ยิ่งหมายถึงขนาดของข้อมูลนั้นมีค่าที่สูงมากขึ้นตามไปด้วยนั่นเอง การตั้งค่าของแผนภูมิวงกลมนั้นมีดังต่อไปนี้
Legend จะเป็นการเลือกว่าต้องการให้แสดงเส้นกำกับ (Show) ขึ้นมาด้านข้างของแผนภูมินี้หรือไม่ต้องการให้แสดงขึ้นมา (None)
Cutout คือการขยายรูตรงกลางของแผนภูมิให้กว้างออกโดยใช้อัตราร้อยละ (%) ในการช่วยขยาย ยิ่งใช้ค่าร้อยละที่สูงขึ้น รูตรงกลางก็ใหญ่ขึ้นตามไปด้วย
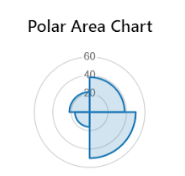
แผนภูมิขั้ว¶

แผนภูมิขั้ว (Polar Area Chart) จะแสดงผลของข้อมูลในลักษณะก้นหอยที่จะเพิ่มปริมาณของข้อมูลขึ้นเรื่อย ๆ วนตามเข็มนาฬิกา แผนภูมิประเภทนี้ถูกคิดค้นขึ้นในปี ค.ศ. 1855 โดยนางฟลอเรนซ์ ไนติงเกล (Florence Nightingale) นางพยาบาลชาวอังกฤษซึ่งเป็นผู้ก่อตั้ง Modern Nursing ขึ้นมา โดยเธอได้ทำการดัดแปลงแผนภูมิวงกลมที่มีอยู่แล้วดั้งเดิมมา ใช้ในการวัดปริมาณของทหารที่เสียชีวิตในสงครามไครเมียในช่วงเมษายนปี 1854 ถึงเดือนมีนาคมปี 1855 จนทำให้ค้นพบว่าสาเหตุการตายส่วนใหญ่นั้นแท้จริงแล้วไม่ได้มาจากสงครามโดยตรง แต่มาจากโรคระบาดที่เกิดขึ้นในช่วงนั้นต่างหาก
การตั้งค่าของแผนภูมิขั้วนั้นมีดังต่อไปนี้
Y-axis คือการกำหนดค่าสูงสุด (Max) และต่ำสุด (Min) ของข้อมูล ซึ่งจะปรากฏเป็นรัศมีที่แบ่งตามช่วงข้อมูลต่าง ๆ
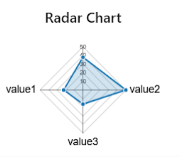
แผนภูมิเรดาร์¶

แผนภูมิเรดาร์ (Radar Chart) คือการแสดงผลข้อมูลโดยอ้างอิงจากการแสดงผลหน้าปัดของจอเรดาร์ที่ใช้ในการค้นหาสัญญาณบริเวณโดยรอบ โดยแผนภูมิประเภทนี้สามารถรับค่าตัวแปรหลายประเภทมาแสดงผลได้ภายในแผนภูมิเดียวกันในรูปแบบ 2 มิติ การตั้งค่าของแผนภูมิเรดาร์นั้นมีดังต่อไปนี้
Y-axis คือการกำหนดค่าสูงสุด (Max) และต่ำสุด (Min) ของข้อมูล ซึ่งจะปรากฏเป็นรัศมีที่แบ่งตามช่วงข้อมูลต่าง ๆ
ส่งเสียงออก¶

ส่งเสียงออก (Audio Out) ใช้ในการเล่นเสียง หรือเปลี่ยนจากข้อความให้กลายเป็นเสียงพูดออกไป (Text to Speech; TTS) โดยรองรับการใช้งานไฟล์เสียงทั้ง .wav และ .mp3 อีกทั้งยังรองรับบทพูดหลากหลายภาษา ไม่ว่าจะเป็นฝรั่งเศส อิตาลี ญี่ปุ่น เกาหลี จีน หรือไต้หวัน เป็นต้น (แต่ปัจจุบันยังไม่รองรับการใช้งานภาษาไทย) โดยอ้างอิงจากเสียงของ Google และ Microsoft ผู้ใช้งานสามารถเลือกให้มีการปรากฏเสียงขึ้นมาในกรณีที่หน้าต่างไม่ได้ ถูกจับจ้องอยู่ได้ (Not in focus) โดยการคลิกเลือกที่ ‘Play audio when window not in focus’ เพื่อทำให้สามารถมีเสียงดังขึ้นได้แม้ผู้ใช้งานจะเปิดหน้าต่างอื่นอยู่ก็ตาม
การแจ้งเตือน¶

การแจ้งเตือน (Notification) จะปรากฏกล่องการแจ้งเตือนขึ้นมา หรือกล่องข้อความที่ให้ผู้ใช้งานเลือกระหว่างตกลง (OK) หรือยกเลิก (Cancel)
Layout คือการกำหนดว่าต้องการให้ปรากฏกล่องการแจ้งเตือนขึ้นมาที่ตำแหน่งใดของหน้าต่างโปรแกรมหรือขึ้นมาในลักษณะใด
Top Right จะปรากฏกล่องการแจ้งเตือนที่มุมบนด้านขวาของหน้าต่าง
Bottom Right จะปรากฏกล่องการแจ้งเตือนขึ้นที่มุมล่างด้านขวาของหน้าต่าง
Top Left จะปรากฏกล่องการแจ้งเตือนที่มุมบนด้านซ้ายของหน้าต่าง
Bottom Left จะปรากฏกล่องการแจ้งเตือนที่มุมล่างด้านซ้ายของหน้าต่าง
OK / Cancel Dialog จะปรากฏเป็นกล่องข้อความที่อนุญาตให้ผู้ใช้งานสามารถกดปุ่ม ‘OK’ หรือ ‘Cancel’
OK / Cancel Dialog with Input จะปรากฏเป็นกล่องข้อความที่อนุญาตให้ผู้ใช้งานสามารถกดปุ่ม ‘OK’ หรือ ‘Cancel’ ที่อนุญาตให้ผู้ใช้งานสามารถใส่ข้อมูลบางอย่างลงไปได้
✔️ Default action label ในกรณีที่ผู้ใช้งานเลือกให้แสดงผลการแจ้งเตือนแบบมีปุ่มกด OK หรือ Cancel ผู้ใช้งานสามารถกำหนดคำที่ต้องการใช้ให้ปรากฏบนปุ่มกดบนกล่องการแจ้งเตือนนั้นได้ โดยค่านี้จะมีค่าเริ่มต้นของปุ่มกดว่า ‘OK’ ซึ่งการกดปุ่มนี้จะเป็นการส่งค่า msg.payload ของโหนดนี้ออกไป โดยค่า payload ของโหนดนี้ที่จะส่งไปก็คือคำที่กำหนดเอาไว้บนปุ่มนี้นั่นเอง
❌ Secondary action label เช่นเดียวกับตั้งค่าในส่วน Default action label แต่การตั้งค่านี้ผู้ใช้งานจะใส่ค่าหรือไม่ใส่ลงไปด็ได้ ซึ่งคำที่ถูกเขียนลงไปในส่วนการตั้งค่านี้จะหมายถึงการปฏิเสธค่าการแจ้งเตือนนั้น ซึ่งการกดปุ่มนี้จะเป็นการส่งค่า msg.topic ออกไปยังโหนดถัดไปแทน
Timeout (S) คือการกำหนดเวลาในหน่วยวินาทีของการแสดงผลกล่องการแจ้งเตือนขึ้นมาบนหน้าต่างโปรแกรม
Border จะเป็นการกำหนดสีขอบของกล่องการแจ้งเตือน
Topic คือการตั้งชื่อหัวข้อให้กับข้อมูลที่ออกไปจากโหนดนี้ หรือเป็นข้อมูลขาออกเมื่อผู้ใช้งานทำการคลิกที่ Secondary action label
วิดเจ็ทสร้างค่าข้อมูล¶
นอกเหนือจากการนำค่าข้อมูลที่มีอยู่ขึ้นมาแสดงผลในหน้าแดชบอร์ดแล้ว ผู้ใช้งานยังสามารถสร้างข้อมูลใหม่จากภายในหน้าแดชบอร์ดโดยตรงได้อีกด้วย ซึ่งค่าข้อมูลที่สร้างมานั้นจะเป็นค่าข้อมูลตามประเภทของวิดเจ็ทนั้น ๆ ที่นำมาใช้งาน
ปุ่มกด¶

ปุ่มกด (Button) ใช้ในการเพิ่มปุ่มกดเข้าไปในแดชบอร์ด โดยจะทำการสร้างข้อความขึ้นมาเมื่อผู้ใช้งานทำการคลิกลงไปที่ปุ่มกดนี้
Icon คือสัญลักษณ์ของปุ่มกด ซึ่งผู้ใช้งานสามารถเปลี่ยนสัญลักษณ์นี้ได้โดยทำการพิมพ์ชื่อของสัญลักษณ์ที่ต้องการลงไป ซึ่งประเภทของสัญลักษณ์ที่สามารถนำมาใช้งานได้นั้นสามารถเปลี่ยนได้เช่นเดียวกับสัญลักษณ์ของหน้าแดชบอร์ด ได้แก่ Material Design, Font Awesome, และ Weather
Label คือการกำหนดคำที่จะปรากฏอยู่บนปุ่มกด โดยค่าเริ่มต้นจะใช้คำว่า ‘button’ ซึ่งเมื่อปรากฏขึ้นในหน้าแดชบอร์ด คำที่เขียนเอาไว้จะถูกปรับให้กลายเป็นอักษรพิมพ์ใหญ่ทั้งหมด
Tooltip จะปรากฏเป็นคำช่วยเหลือขึ้นเมื่อนำเมาส์ไปลอยเหนือปุ่มนี้
Colour คือการกำหนดสีของข้อความหรือสัญลักษณ์ที่นำมาปรากฏบนปุ่มกดนี้
Background จะเป็นการกำหนดสีพื้นหลังของปุ่มกด
When clicked, send: จะเป็นการกำหนดว่าเมื่อผู้ใช้งานทำการคลิกที่ปุ่มกดนี้แล้ว จะให้ทำการส่งค่าใดออกไปอย่างไร ซึ่งประกอบไปด้วยค่าข้อมูล payload และ topic ที่ผู้ใช้งานจัดการในการส่งค่าเหล่านี้ได้ด้วยตัวเอง
If msg arrives on input, emulate a button click คือการกำหนดว่า ให้ทุกครั้งที่มีข้อมูลผ่านเข้ามาในโหนดนี้นั้นทำงานเสมือนปุ่มนี้ถูกกดหรือไม่
รายการตัวเลือก¶

รายการตัวเลือก (Drop-down) จะอนุญาตให้ผู้ใช้งานสามารถเพิ่มตัวเลือกต่าง ๆ ของค่าข้อมูลไป โดยผู้ใช้งานสามารถเลือกค่าข้อมูลในตัวเลือกมากกว่า 1 ชนิดได้
Label คือชื่อที่จะปรากฏขึ้นกำกับรายการตัวเลือกนี้เอาไว้
Tooltip จะปรากฏเป็นคำช่วยเหลือขึ้นเมื่อนำเมาส์ไปลอยเหนือปุ่มนี้
Placeholder คือการกำหนดคำเริ่มต้นที่จะปรากฏอยู่บนเมนู drop-down โดยค่าเริ่มต้นคือคำว่า ‘Select option’
Options คือการกำหนดตัวเลือกของข้อค่าข้อมูลที่จะปรากฏใน drop-down ซึ่งผู้ใช้งานสามารถเพิ่มตัวเลือกเข้าไปได้โดยการคลิกที่ปุ่ม ‘+Add’ ด้านล่างของกล่องการตั้งค่านี้ ซึ่งเมื่อทำการคลิกเพื่อเพิ่มตัวเลือกแล้ว จะปรากฏเป็นตัวเลือกให้ตั้งค่าภายในได้ ซึ่งประกอบไปด้วยประเภทของค่าตัวเลือก ค่าตัวเลือก (Value) และคำประกอบค่าตัวเลือกนั้น (Label)
Allow multiple selection from list จะให้ผู้ใช้งานเลือกว่าต้องการให้คนที่มาใช้งานวิดเจ็ทนี้สามารถเลือกตัวเลือกที่อยู่ภายใน drop-down หลาย ๆ ตัวเลือกได้หรือไม่ ซึ่งค่าเริ่มต้นของวิดเจ็ทนี้คือการอนุญาตให้สามารถทำได้ แต่หากปิดการใช้งานส่วนนี้ ผู้ใช้งานจะสามารถเลือกตัวเลือกภายใน drop-down ได้เพียงค่าเดียวเท่านั้น
If msg arrive on input, pass through output หากเปิดการใช้งาน ข้อความที่ถูกส่งเข้ามาภายในโหนดจะถูกส่งไปเป็นข้อมูลขาออกของโหนดนี้ด้วยเช่นกัน
Topic คือการตั้งชื่อหัวข้อให้กับค่าข้อมูลที่ถูกส่งออกไปจากวิดเจ็ทนี้
สวิตช์¶

สวิตช์ (Switch) จะทำการเพิ่มสวิตช์ซึ่งใช้ในการส่งสถานะเปิด (On) หรือปิด (Off) ซึ่งจะแสดงผลสลับกันไปทุกครั้งที่มีการคลิก
Label คือการระบุคำให้ปรากฏคู่กับสวิช์นี้
Tooltip จะปรากฏเป็นคำช่วยเหลือขึ้นเมื่อนำเมาส์ไปลอยเหนือสวิตช์
Icon คือสัญลักษณ์ของสวิตช์ ซึ่งผู้ใช้งานสามารถเปลี่ยนสัญลักษณ์นี้ได้โดยทำการพิมพ์ชื่อของสัญลักษณ์ที่ต้องการลงไป ซึ่งประเภทของสัญลักษณ์ที่สามารถนำมาใช้งานได้นั้นสามารถเปลี่ยนได้เช่นเดียวกับสัญลักษณ์ของหน้าแดชบอร์ด ได้แก่ Material Design, Font Awesome, และ Weather
When clicked, send คือค่าข้อมูลที่จะถูกส่งออกไปจากโหนดนี้ในกรณีที่มีการเปลี่ยนแปลงค่าของสวิตช์ พูดในอีกแง่หนึ่งคือ ข้อมูลจะถูกส่งไปหาผู้ใช้งานทำการเปิดหรือปิดสวิตช์นี้
On payload คือค่าข้อมูลที่จะถูกส่งไปเมื่อสวิตช์ได้ทำการเปิดขึ้น
Off payload คือค่าข้อมูลที่จะถูกส่งไปเมื่อสวิตช์ได้ถูกปิดลง
Topic คือหัวข้อของข้อมูลที่สามารถใช้ส่งคู่ไปด้วยกันกับข้อมูลนั้น
แถบเลื่อนเส้นจำนวน¶

แถบเลื่อนเส้นจำนวน (Slider) คือแถบเลื่อนของค่าคำนวณที่ผู้ใช้งานสามารถกำหนดค่าต่ำสุดและสูงสุดของเส้นจำนวนได้ และใช้งานในการเลื่อนปุ่มบนเส้นจำนวนเพื่อเลือกค่าที่ต้องการ
Label จะเป็นการระบุคำที่ต้องการให้ปรากฏขึ้นประกอบกับแถบเลื่อนเส้นจำนวนนี้
Tooltip คือคำช่วยเหลือขนาดสั้นที่จะปรากฏขึ้นเมื่อผู้ใช้งานนำเอาเมาส์ไปลอยเหนือวิดเจ็ทนี้
Range คือการกำหนดขอบบนและขอบล่างของแถบเลื่อนเส้นจำนวน
Min คือการกำหนดค่าที่ต่ำที่สุด (ขอบล่าง) ของแถบเลื่อนเส้นจำนวน ค่าเริ่มต้นของค่านี้คือ 0
Max คือการกำหนดค่าที่สูงที่สุด (ขอบบน) ของแถบเลื่อนเส้นจำนวน ค่าเริ่มต้นของค่านี้คือ 100
Step คือการกำหนดค่าการเปลี่ยนแปลงของแถบเลื่อนเส้นจำนวนว่าต้องการให้ขยับไปทีละเท่าไหร่ ซึ่งค่าเริ่มต้นของค่านี้คือ 1 ซึ่งหมายถึงจะมีการเปลี่ยนแปลงของค่าทีละ 1 เมื่อผู้ใช้งานทำการขยับแถบเลื่อนเส้นจำนวน
Output คือการเลือกว่าต้องการให้ผลลัพธ์ที่ออกจากวิดเจ็ทนี้ออกไปในลักษณะใด
Continuously while sliding ให้แสดงผลต่อเนื่องในขณะที่ทำการเลื่อนค่าข้อมูล
Only on release ส่งค่าข้อมูลออกเฉพาะในกรณีที่ปล่อยเมาส์ออกจากแถบเลื่อนนี้แล้วเท่านั้น
When changed, send จะเป็นการตั้งค่าข้อความที่จะถูกส่งออกไปจากวิดเจ็ทนี้เมื่อมีการเปลี่ยนแปลงของจำนวนในแถบเส้นจำนวน โดยจะทำการส่งค่า payload ออกไปโดยอ้างอิงตามค่าข้อมูลปัจจุบัน และค่า topic ที่ผู้ใช้งานสามารถระบุได้เอง
กล่องเปลี่ยนตัวเลข¶

กล่องเปลี่ยนตัวเลข (Numeric) จะปรากฏเป็นตัวกำหนดค่าข้อมูลตัวเลขภายในหน้าแดชบอร์ด ซึ่งผู้ใช้งานสามารถกำหนดค่าต่ำสุดและสูงสุดที่สามารถใส่ค่าได้ลงไปได้
Label คือการกำหนดคำที่ต้องการให้ขึ้นประกอบกับกล่องเปลี่ยนตัวเลขนี้
Tooltip คือการขึ้นแสดงข้อความช่วยเหลือขึ้นมาเมื่อนำเมาส์ไปลอยอยู่เหนือกล่องเปลี่ยนตัวเลขนี้
Value format สามารถช่วยเปลี่ยนแปลงวิธีการแสดงผลข้อมูลได้ เช่น หากผู้ใช้งานพิมพ์ลงไปว่า {{value}}% หากค่าข้อมูลที่เข้ามาคือ 24 ข้อมูลจะแสดงออกมาว่า 24% ในขณะเดียวกัน ผู้ใช้งานยังสามารถใช้ค่า HTML หรือ Angular filters มาใส่ลงไปได้เช่นกัน เช่น ° จะแสดงสัญลักษณ์ขององศา ( ํ) เป็นต้น ยิ่งไปกว่านั้น ผู้ใช้งานยังสามารถตั้งค่าให้กล่องเปลี่ยนตัวเลขนี้สามารถแก้ไขหรือใส่ค่าลงไปตรง ๆ ได้ด้วยการพิมพ์ว่า {{msg.payload}} ลงไปเพื่อรอรับค่าข้อมูลที่จะถูกกรอกลงไปโดยผู้ใช้งาน
Range คือการกำหนดขอบบนและขอบล่างของตัวเลข
Min คือการกำหนดค่าที่ต่ำที่สุด (ขอบล่าง) ของตัวเลข ค่าเริ่มต้นของค่านี้คือ 0
Max คือการกำหนดค่าที่สูงที่สุด (ขอบบน) ของแถบตัวเลข ค่าเริ่มต้นของค่านี้คือ 100
Step คือการกำหนดว่าต้องการให้มีการเปลี่ยนแปลงค่าของตัวเลขขึ้นและลงทีละเท่าไหร่ ซึ่งค่าเริ่มต้นของค่านี้คือ 1 ซึ่งหมายถึงจะมีการเปลี่ยนแปลงค่าของตัวเลขขึ้นและลงทีละ 1 หน่วย เช่น จาก 36 เป็น 37 หรือ 35 เป็นต้น
Wrap value from max to min and min to max คือการกำหนดว่าต้องการให้ค่าของตัวเลขนั้นสามารถวนจากค่าสูงที่สุดลงมาต่ำที่สุด หรือวนจากค่าต่ำที่สุดขึ้นไปค่าสูงที่สุดเมื่อเลือกเปลี่ยนค่าขึ้นหรือลงได้หรือไม่
When changed, send จะเป็นการตั้งค่าข้อความที่จะถูกส่งออกไปจากวิดเจ็ทนี้เมื่อมีการเปลี่ยนแปลงของจำนวนในแถบกำหนดค่าตัวเลข โดยจะทำการส่งค่า payload ออกไปโดยอ้างอิงตามค่าข้อมูลปัจจุบัน และค่า topic ที่ผู้ใช้งานสามารถระบุได้เอง
ช่องกรอกข้อความ¶

ช่องกรอกข้อความ (Text Input) จะปรากฏเป็นเส้นตรงขนาดยาวที่ให้ผู้ใช้งานสามารถกรอกข้อความที่ต้องการลงไปได้ โดยสามารถเลือกได้ว่าต้องการให้ใส่เป็นข้อความธรรมดา อีเมล์ หรือตัวเลือกสีก็ได้เช่นกัน
Label คือการกำหนดคำที่ต้องการให้ขึ้นประกอบกับช่องกรอกข้อความนี้
Tooltip คือการขึ้นแสดงข้อความช่วยเหลือขึ้นมาเมื่อนำเมาส์ไปลอยอยู่เหนือช่องกรอกข้อความนี้
Mode จะเป็นการกำหนดลักษณะของข้อความที่สามารถอนุญาตให้ใส่ได้ ซึ่งจะปรากฏในลักษณะของ drop-down ให้ผู้ใช้งานเลือกได้ว่าต้องการใช้ลักษณะใด โดยหากผู้ใช้งานพิมพ์ข้อความลงไปไม่ตรงกับประเภทที่กำหนดไว้ ค่านั้นจะขึ้นเป็นตัวอักษรสีแดงเพื่อแสดงถึงความผิดพลาดในประเภทของข้อมูลที่ถูกใส่ลงไป
Text input คือข้อความทั่วไปที่สามารถใส่ได้

Email address คือการกรอกข้อมูลในลักษณะของอีเมล์ xxxxxxxxxx@xxxxx.xxx ที่ผู้ใช้งานสามารถใช้ได้

Password จะเป็นการทำให้ข้อความที่ถูกใส่ลงไปจะถูกซ่อนเอาไว้ในลักษณะ ‘••••••••’ เช่นเดียวกับรหัสผ่าน (Password) ทั่ว ๆ ไป

Number จะกำหนดให้สามารถใส่ได้เพียงค่าข้อมูลตัวเลขเท่านั้น ไม่อนุญาตให้พิมพ์ข้อมูลในลักษณะของข้อความประเภทอื่น ๆ ลงไป โดยผู้ใช้งานสามารถเพิ่มหรือลดค่าจำนวนที่ใส่ลงไปโดยการกดที่ปุ่มลูกศรบนช่องกรอกข้อความนี้ได้ด้วยเช่นกัน

Telephone input คือการกำหนดลักษณะของข้อมูลให้อยู่ในรูปแบบของเบอร์โทรศัพท์

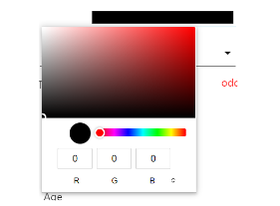
Color picker คือการกำหนดสีที่ต้องการนำมาแสดงผล ซึ่งจะปรากฏออกมาในลักษณะของแถบสีให้ผู้ใช้งานสามารถเลือกสีที่ต้องการได้

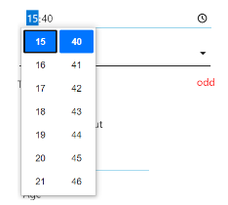
Time picker คือการเลือกค่าเวลาในรูปแบบ ‘HH:mm’

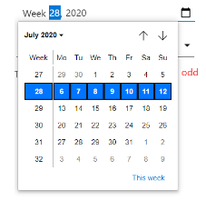
Week picker คือการเลือกช่วงสัปดาห์ในแต่ละปี ซึ่งผู้ใช้งานสามารถคลิกที่ ‘This week’ เพื่อเลือกเป็นสัปดาห์ปัจจุบันได้ โดยโปรแกรมจะทำการให้วันจันทร์เป็นวันตั้งต้นของสัปดาห์ และปิดท้ายสัปดาห์ด้วยวันอาทิตย์

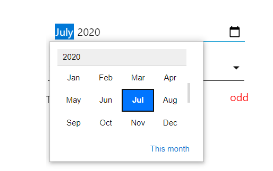
Month picker คือการเลือกเดือนในแต่ละปี ซึ่งผู้ใช้งานสามารถคลิกที่ ‘This month’ เพื่อเลือกเป็นเดือนปัจจุบันได้

Delay (ms) คือการตั้งเวลาในหน่วยมิลลิวินาทีก่อนที่ข้าข้อมูลจะถูกส่งออกจากโหนดนี้ไป โดยการตั้งไว้ที่ 0 จะหมายถึงจะรอจนกว่าปุ่ม Enter หรือ Tab ถูกกดจึงจะทำการส่งออกไป ซึ่งการกดปุ่มทั้งสองค่านั้นจะทำการส่งค่า payload ออกไป แต่ Enter จะยังคงที่อยู่ที่ค่าเดิมที่ใช้งานอยู่ ในขณะที่ Tab จะขยับเปลี่ยนไปยัง field อื่นแทน
When changed, send คือการกำหนดว่าต้องการให้ส่งค่าข้อมูลออกไปจากโหนดนี้อย่างไรเมื่อเกิดการเปลี่ยนแปลงขึ้นภายในช่องกรอกข้อความ ซึ่งโดยปกติแล้วจะส่งค่าข้อมูลปัจจุบันออกไปใน payload โดยผู้ใช้งานสามารถแก้ไข topic ที่ต้องการใช้งานได้ด้วยตัวเอง
ตัวเลือกวันที่¶

ตัวเลือกวันที่ (Date Picker) จะปรากฏเป็นกล่องเพื่อให้ผู้ใช้งานสามารถกำหนดวันที่ที่ต้องการได้ โดยผู้ใช้งานสามารถเลือกใช้รูปแบบของการแสดงผลวันที่ได้ตามที่ต้องการ
Label คือการขึ้นคำประกอบตัวเลือกวันที่นี้
If msg arrives on input, pass through output: คือการเลือกว่าต้องการให้ส่งค่าข้อความ msg ที่ได้รับเข้ามาผ่านไปยังจุดเชื่อมต่อขาออกของโหนดนี้หรือไม่
When changed, send จะเป็นการกำหนดว่า เมื่อมีการเปลี่ยนแปลงของค่าข้อมูลภายในตัวเลือกวันที่นี้แล้ว จะให้ส่งค่าข้อมูลใดออกไป ซึ่งค่าข้อมูล payload นั้นจะส่งค่าข้อมูลปัจจุบันไป และผู้ใช้งานสามารถกำหนดค่า ะopic ที่ต้องการส่งควบคู่กันไปได้เช่นกัน
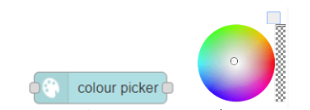
ตัวเลือกสี¶

ตัวเลือกสี (Colour Picker) จะเพิ่มกล่องตัวเลือกสีเพื่อให้ผู้ใช้งานสามารถเลือกสีที่ต้องการ
Label คือการขึ้นคำประกอบควบคู่กับวิดเจ็ทนี้
Format คือการกำหนดลักษณะการแสดงผลของวิดเจ็ทนี้ และรูปแบบของการกำหนดค่าสีประเภทต่าง ๆ
Colour Type คือการกำหนดประเภทของค่าสีที่จะใช้ในการเลือก ซึ่งจะส่งผลออกเป็นค่าข้อมูลที่ถูกส่งออกไปเมื่อผู้ใช้งานเลือกสีต่าง ๆ ในวิดเจ็ทนี้
HEX คือการกำหนดค่าสีให้อยู่ในลักษณะของเลขฐาน 16 ซึ่งจะส่งค่าข้อมูลในเลขฐาน 16 ออกไป เช่น a08f5d
HEX8 คือการกำหนดค่าสีให้อยู่ในลักษณะของเลขฐาน 16 เช่นเดียวกับค่า HEX ธรรมดา แต่จะพ่วงท้ายไปด้วยความเจือจางของสี (Transparency) ที่จะห้อยเป็นเลขฐาน 16 อยู่ท้ายสุดของค่าข้อมูล (เลขสองตัวสุดท้ายของค่าข้อมูลฐาน 16) เช่น c44239ff เป็นต้น โดยค่า ff หมายถึงไม่มีความเจือจางใด ๆ ในขณะที่ 00 คือเจือจางจนไม่เห็นสีนั้นอีกต่อไป
HSL จะเป็นการลงสีโดยอ้างอิงจากค่าเฉดสี (Hue) ปริมาณความเข้มของสี (Saturation) และปริมาณความสว่างของสี (Lightness) ซึ่งค่าข้อมูลจะออกไปในลักษณะ hsl(Hue, Saturation, Lightness) เช่น hsl(57, 59%, 50%) เป็นต้น ซึ่งค่าเฉดสีที่ออกมานั้นจะอยู่ระหว่าง 0 ถึง 255 ในขณะที่ความเข้มของสีหรือความสว่างของสีจะเป็นค่าร้อยละ
HSV จะเป็นการลงสีโดยอ้างอิงจากค่าเฉดสี (Hue) ปริมาณความเข้มของสี (Saturation) และปริมาณความสว่างของสี (Value) ซึ่งค่าข้อมูลจะออกไปในลักษณะ hsv(Hue, Saturation, Value) เช่น hsv(110, 55%, 69%) เป็นต้น
RGB คือการลงสีโดยอ้างอิงตามความเข้มข้นของค่าสีแดง เขียว และฟ้า ซึ่งจะเป็นการกำหนดค่าข้อมูลของสีที่ผู้ใช้งานเลือกให้ออกไปในลักษณะ rgb(Red, Green, Blue) เช่น rgb(158, 145, 97) เป็นต้น
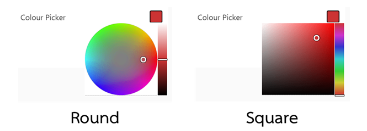
Colour Picker Shape จะเป็นการเลือกลักษณะของตัวเลือกสีว่าต้องการให้แสดงผลออกมาในลักษณะวงกลม (Round) หรือเป็นสี่เหลี่ยม (Square)

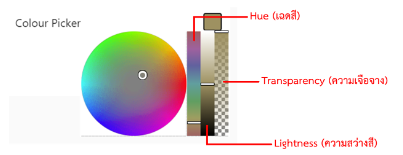
Show slider เป็นตัวเลือกว่าต้องการให้แสดงผลแถบเลื่อนใดบ้างระหว่าง

Show hue slider จะเป็นการเลือกว่าต้องการให้ปรากฏแถบเฉดสีขึ้นมาหรือไม่
Show lightness slider จะเป็นการเลือกว่าต้องการให้ปรากฏแถบความสว่างของเฉดสีขึ้นมาหรือไม่
Show transparency slider จะเป็นการเลือกว่าต้องการให้ปรากฏแถบความเจือจางจนเห็นพื้นหลังของสีขึ้นมาหรือไม่ อย่างไรก็ดี แถบนี้จะไม่ปรากฏขึ้นมาในกรณีที่ผู้ใช้งานเลือกให้ค่าของสีแบบ HEX
If width is 4 or greater จะเป็นการเลือกตั้งค่าการแสดงผลของวิดเจ็ทในกรณีที่ขนาดของวิดเจ็ทนี้มีความกว้างตั้งแต่ 4 ขึ้นไปว่าต้องการให้แสดงผลแบบใด ซึ่งผู้ใช้งานจำเป็นต้องเลือกให้แสดงผลในรูปแบบใดรูปแบบหนึ่งเสมอ

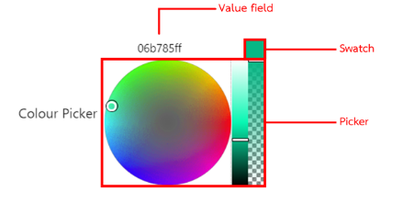
Always show swatch คือให้แสดงกล่องสีที่ถูกเลือกเอาไว้ขึ้นมาตลอดเวลา
Always show picker คือให้แสดงตัวเลือกสีขึ้นมาตลอดเวลา หากปิดการใช้งานค่านี้ การเลือกสีจะถูกซ่อนเอาไว้และจะแสดงขึ้นมาเมื่อคลิกที่ปุ่มหรือช่องแสดงค่าข้อมูลเท่านั้น
Always show value field จะเป็นการแสดงกล่องของค่าข้อมูลนั้นขึ้นมาด้านบนของตัวเลือกสี
Send คือการกำหนดว่าต้องการให้ส่งค่าข้อมูลออกไปอย่างไร
One value when released/closed ส่งเพียงค่าข้อมูลค่าเดียวเมื่อทำการปล่อยเมาส์หรือเมื่อปิดหน้าเลือกสีให้หายไป
Multiple values during editing values during editing คือการอนุญาตให้สามารถส่งหลาย ๆ ค่าได้ระหว่างการแก้ไขหรือเปลี่ยนแปลง
Payload คือการกำหนดประเภทของค่าข้อมูลที่ต้องการส่งออกไปจากโหนดนี้ ซึ่งมีให้เลือกอยู่ด้วยกัน 2 ประเภท คือการส่งค่าปัจจุบันในลักษณะของข้อความ (Current value as a string) และส่งค่าปัจจุบันออกไปในลักษณะของอ็อบเจกต์ (Current value as object)
Topic คือการส่งค่าข้อความที่ต้องการออกไปคู่กับค่าข้อมูล payload ที่ส่งไป
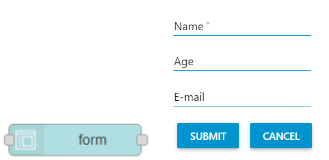
ฟอร์ม¶

ฟอร์ม (Form) คือแบบสอบถามที่จะปรากฏเป็นกล่องที่ใช้ในการรับข้อมูลมากกว่า 1 อย่างเข้ามาได้ภายในเวลาเดียวกัน โดยจะทำการรวบรวมเป็นค่าข้อมูล 1 ค่าเมื่อผู้ใช้งานที่กรอกข้อมูลเข้ามาทำการกดที่ปุ่ม ‘Submit’
Label จะปรากฏเป็นคำประกอบควบคู่กับแบบฟอร์มที่ผู้ใช้งานสร้างขึ้น
Form elements คือส่วนที่ใช้ในการประกอบร่างแบบสอบถามขึ้นมา ซึ่งผู้ใช้งานสามารถเพิ่มค่าคำถามต่าง ๆ ที่ต้องการได้โดยการคลิกที่ ‘+ Element’ เพื่อเพิ่มคำถามใหม่ ๆ เข้ามา ซึ่งแต่ละคำถามนั้นจะมีส่วนการตั้งค่าต่อไปนี้
Label คือคำที่จะขึ้นมาอยู่ในคำถามของแบบสอบถามนั้น
Name คือชื่อของแบบสอบถามข้อนั้น ซึ่งจะทำหน้าที่เป็นค่า key หรือตัวแปรของค่าข้อมูลนั้นที่จะถูกส่งออกจากโหนดไปด้วย payload
Type คือประเภทของค่าข้อมูลที่คำถามนั้นสามารถรับได้ มีหลายประเภทด้วยกัน ได้แก่ ข้อความทั่วไป (Text) ข้อความหลายบรรทัด (Multiline) ตัวเลข (Number) อีเมล์ (E-mail) รหัสผ่าน (Password) กล่องตัวเลือก (Checkbox) สวิตช์ (Switch) และวันที่ (Date)
Required Required เป็นการกำหนดว่าต้องการบังคับให้คำถามนี้ถูกตอบหรือไม่ โดยจะปรากฏขึ้นเป็น * อยู่ที่คำถามนั้น
Rows จะปรากฎให้ตั้งค่าเมื่อผู้ใช้งานเลือกใช้แบบสอบถามประเภทข้อความหลายบรรทัด (Multiline) ซึ่งจะทำหน้าที่เป็นตัวกำหนดจำนวนบรรทัดที่สามารถพิมพ์ลงไปได้
Remove คือการลบคำถามนี้ออกจากแบบสอบถาม
Buttons Buttons คือการตั้งชื่อให้กับปุ่มกดทั้งสองปุ่มท้ายฟอร์ม
👍 คือการตั้งคำที่จะให้ปรากฏในปุ่มทางซ้ายหรือปุ่มยืนยัน ซึ่งค่าเริ่มต้นคือ ‘Submit’
👎 คือการตั้งคำที่จะให้ปรากฏในปุ่มทางขวาหรือปุ่มปฏิเสธ ซึ่งค่าเริ่มต้นคือ ‘Cancel’ ซึ่งผู้ใช้งานสามารถซ่อนปุ่มนี้ได้โดยการไม่ใส่ค่าใด ๆ ลงไป
Topic คือการกำหนดค่าข้อความที่จะส่งไปคู่กับค่าข้อมูลของวิดเจ็ทนี้
วิดเจ็ทอื่น ๆ¶
นอกเหนือจากวิดเจ็ทสองประเภทข้างต้น ยังมีวิดเจ็ทนอกเหนือจากนั้นที่สามารถนำไปใช้งานให้แดชบอร์ดมีประสิทธิภาพมากขึ้นกว่าเดิมได้อีกสองชนิด ได้แก่
ตัวควบคุมแดชบอร์ด¶

ตัวควบคุมแดชบอร์ด (UI Control) ใช้ในการควบคุมเกี่ยวกับเหตุการณ์ที่เกิดขึ้นภายในหน้าแดชบอร์ด โดยค่าเริ่มต้นของโหนดนี้คือการเปลี่ยนแปลงการแสดงผลของแถบหน้าแดชบอร์ดที่ต้องการโดยอ้างอิงจาก msg.payload ที่มีตัวแปร {“tab”: “tab_name”} ที่ถูกส่งมาจากโหนดก่อนหน้า ซึ่งค่าของตัวแปรที่ใส่มานี้ควรเป็นชื่อของแถบหน้าแดชบอร์ดที่ต้องการให้แสดงค่า ตัวเลขที่ระบุตำแหน่งของแถบหน้าแดชบอร์ด (เริ่มที่ 0) หรือ link ที่ต้องการนำมาแสดงผล
เท็มเพลต¶

เท็มเพลต (Template) อนุญาตให้ผู้ใช้งานสามารถใส่ค่า HTML หรือ Angular ลงไปได้ โดยจะเป็นการสร้างการแสดงผลที่จะเปลี่ยนแปลงในทันทีตามข้อความที่เข้ามาภายในโหนด เช่น เปลี่ยนค่าการแสดงว่าผลว่าข้อมูลที่ได้รับเข้ามานั้น เป็นจำนวนคี่หรือจำนวนคู่ เป็นต้น
<div layout="row" layout-align="space-between">
<p>The number is</p>
<font color="{{((msg.payload || 0) % 2 === 0) ? 'green' : 'red'}}">
{{(msg.payload || 0) % 2 === 0 ? 'even' : 'odd'}}
</font>
</div>
Environment Variable¶
ค่าคุณสมบัติใด ๆ ก็ตามภายในตัวโหนดสามารถตั้งค่าให้เข้าไปเป็นตัวแปรที่สามารถใช้ทั่วไปภายในโฟลว์ได้ ซึ่งตัวแปรชนิดนี้จะถูกเรียกว่า Environment Variable โดยให้ทำการนำค่าที่ต้องการบรรจุใส่ตัวแปรที่ตั้งชื่อในรูปแบบ ${ENV_VAR} ลงไป ซึ่งเมื่อโปรแกรมทำงาน ตัวแปรนี้จะถูกแทนที่ด้วยค่าที่ผู้ใช้งานทำการตั้งเอาไว้ลงไปก่อนที่จะเข้าสู่กระบวนการประมวลค่าข้อมูลที่มีตัวแปรชนิดนี้เมื่อนำส่งข้อมูลไปยังโหนดอื่น ๆ โดยมีเงื่อนไขในการใช้ตัวแปรประเภทนี้อยู่หนึ่งข้อคือ ค่าที่นำมาแทนที่นั้นจะต้องแทนที่ทั้งค่าข้อมูล ไม่ใช่เพียงส่วนใดส่วนหนึ่งของข้อมูลนั้น เช่น ผู้ใช้งานไม่สามารถใช้งานในลักษณะของ CLIENT-${ID}
จัดการข้อผิดพลาด¶
หากโหนดนั้นค้นพบความผิดพลาดใด ๆ เกิดขึ้นภายในโฟลว์ ข้อผิดพลาดที่เกิดขึ้นจะแสดงขึ้นบนแถบเมนูข้าง ‘Debug’ ทางด้านขวามือของโปรแกรม โดยจะแสดงข้อความความผิดพลาดนั้น วันและเวลาที่ความผิดพลาดเกิดขึ้น รวมไปถึงโหนดที่ทำให้เกิดข้อผิดพลาดนี้ขึ้น