Grafana¶
Grafana คือ เป็นเครื่องมือที่ใช้ในการทำ Dashboard สำหรับนำข้อมูลที่เก็บอยู่ในฐานข้อมูลมาแสดงผลในรูปแบบต่าง ๆ ที่ง่ายต่อการนำมาใช้ทำการวิเคราะห์ ตรวจติดตามข้อมูล หรือเรียกดูข้อมูลย้อนหลังตามช่วงเวลาที่ต้องการได้
Grafana with InfluxDB¶
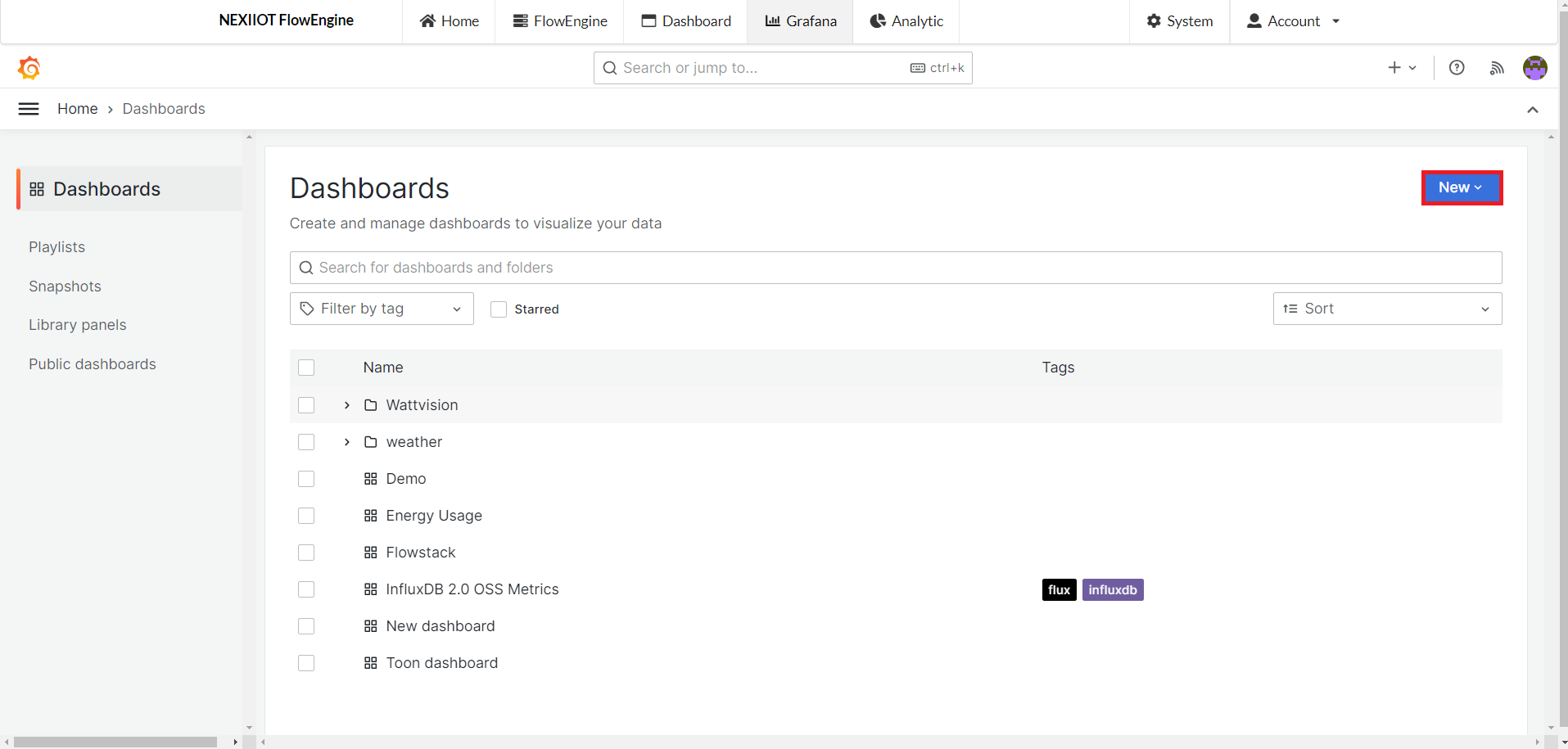
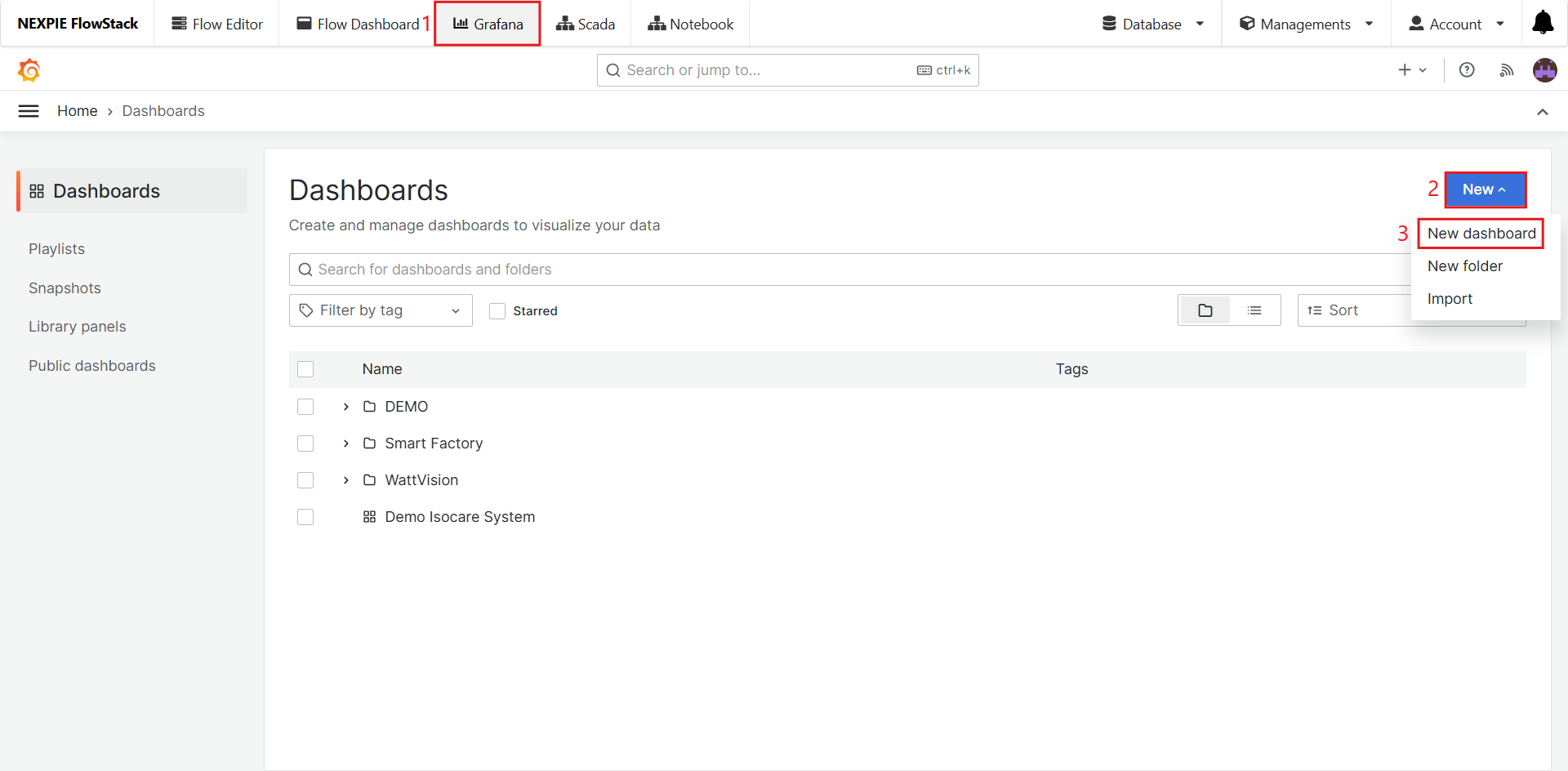
ในการใช้งาน Grafana ร่วมกับ InfluxDB ที่ดึงค่าจาก InfluxDB มาแสดงผลในรูปแบบ Dashboard เริ่มแรกให้ทำการสร้าง Dashboard ขึ้นมา คลิกที่ปุ่ม "New" มุมบนขวามือ

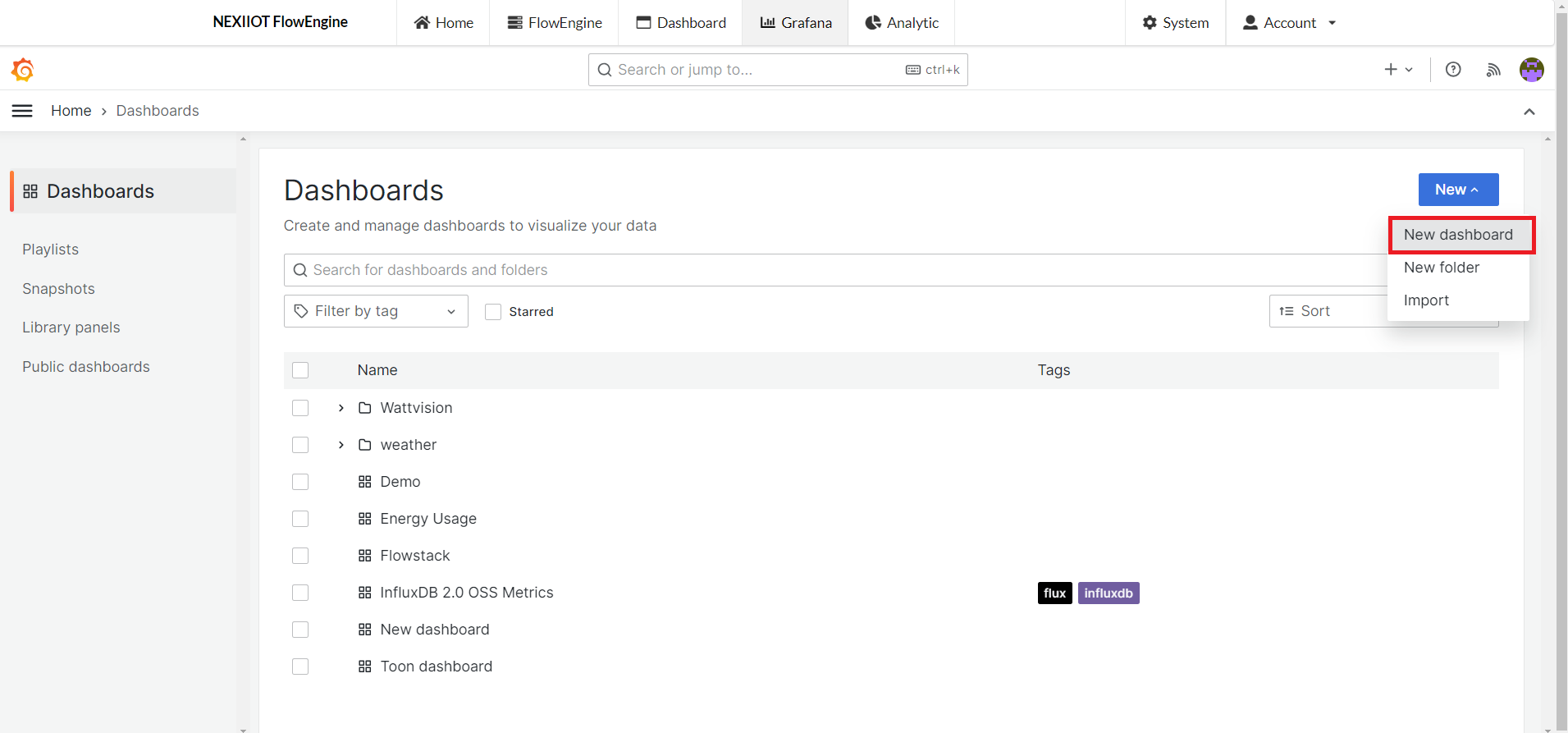
จากนั้นจะมี Dropdown ขึ้นมาให้ทำการเลือก "New dashboard"

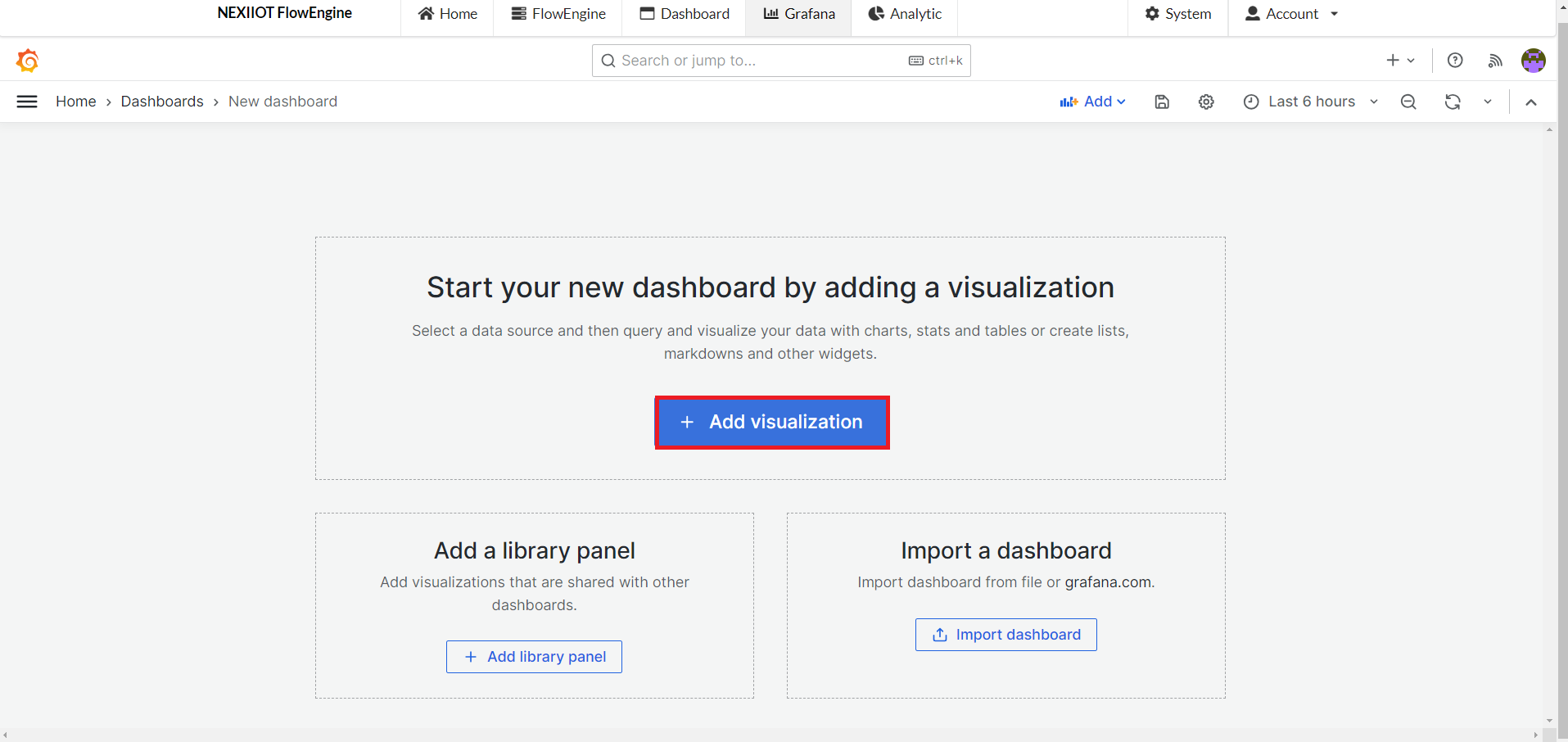
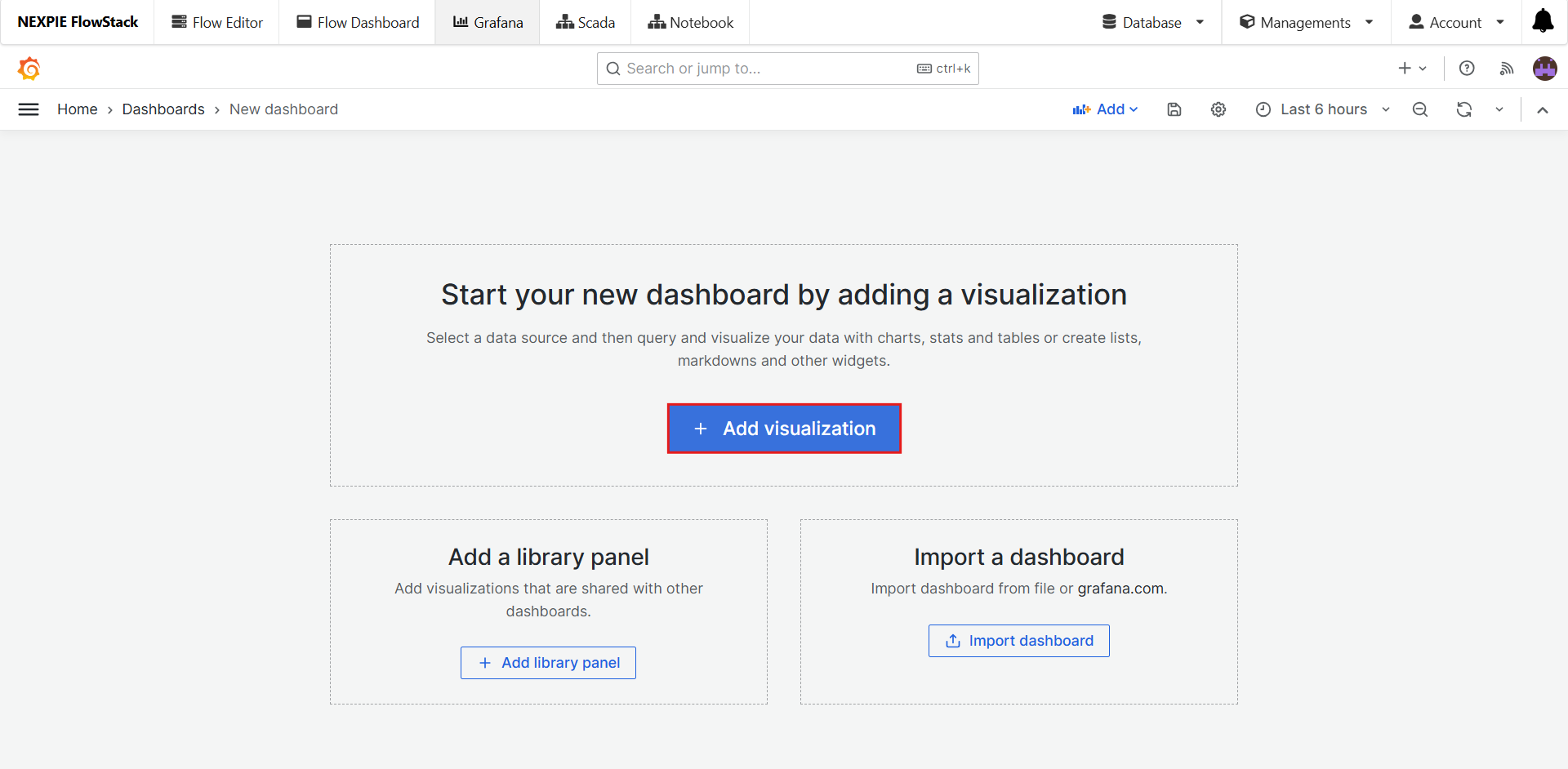
จะมีหน้าต่างขึ้นมาดังรูป ทำการคลิปที่ปุ่ม "Add Visualization"

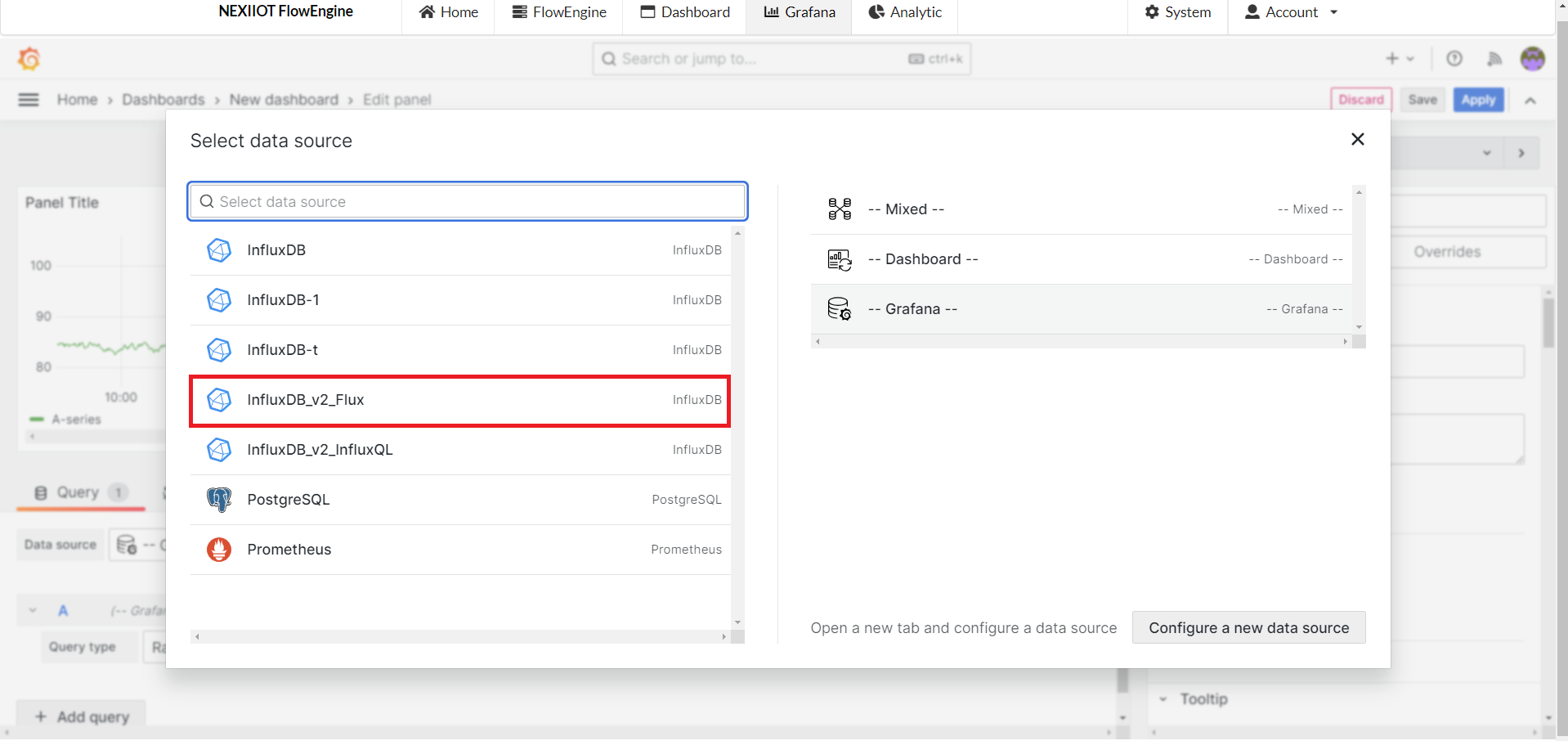
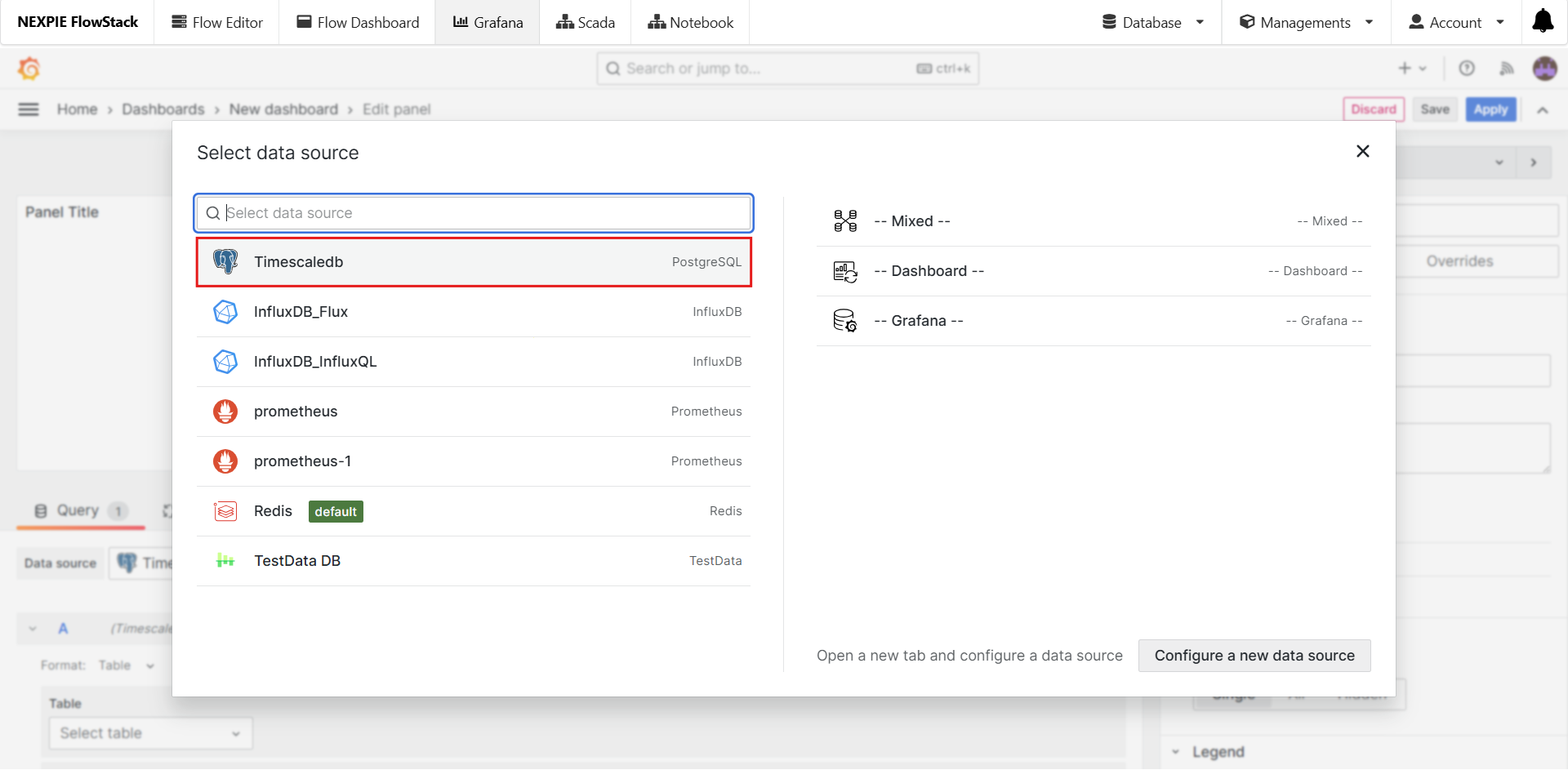
หลังจากนั้นทำการเลือก Data source "InfluxDB_v2_Flux"

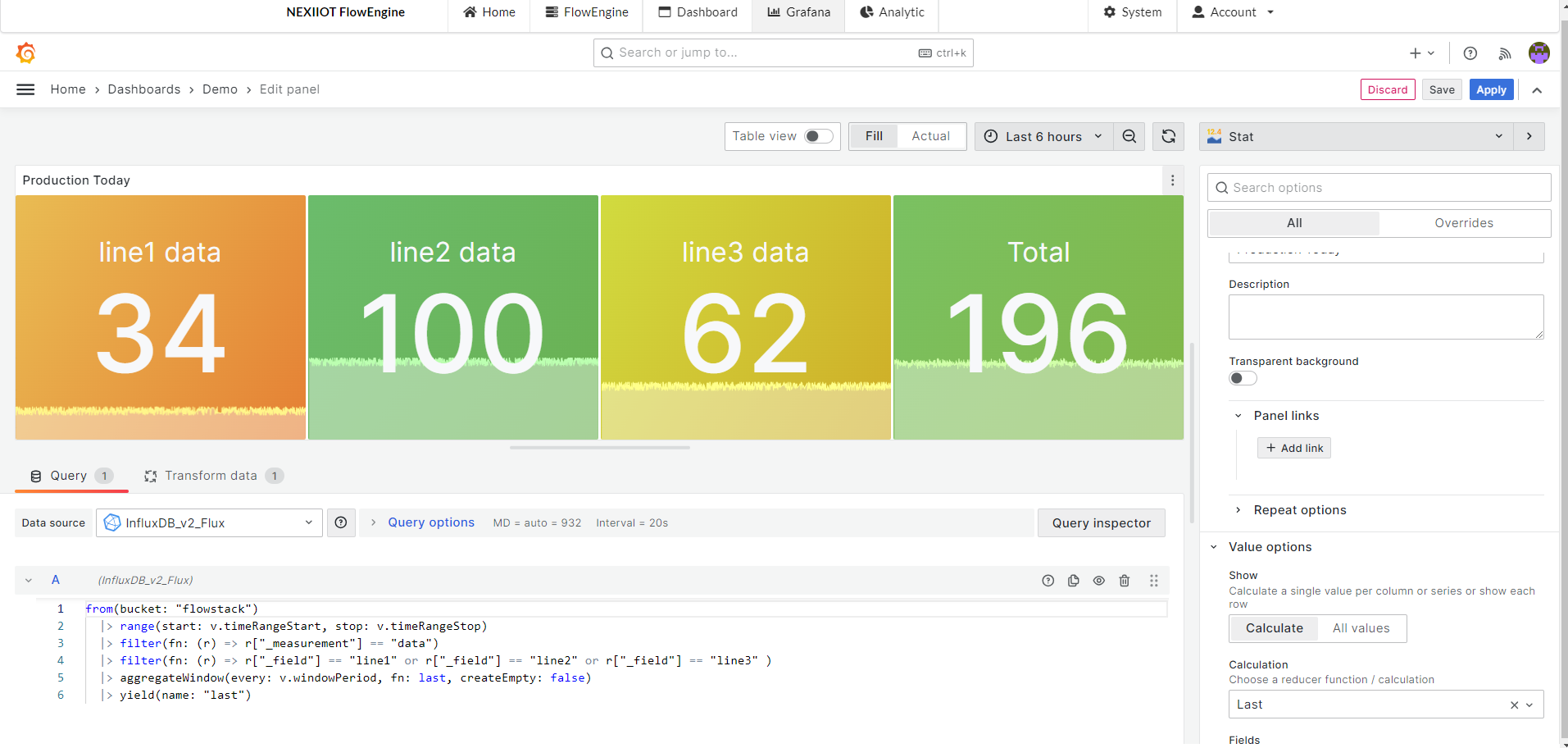
การ query ข้อมูลจาก InfluxDB เพื่อนำมาแสดงผลใน Grafana

ตัวอย่าง การ query โดยใช้ InfluxDB
from(bucket: "flowstack")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "data")
|> filter(fn: (r) => r["_field"] == "line1" or r["_field"] == "line2" or r["_field"] == "line3" )
|> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false)
|> yield(name: "last")
ในส่วนของ code คือ จะเป็นการดึงค่ามาจาก bucket ที่ชื่อว่า flowstack จากนั้นทำการกำหนดช่วงเวลาที่ต้องการโดยใช้ range แล้วทำการ filter ข้อมูลแล้วนำมาแสดงผลใน grafana
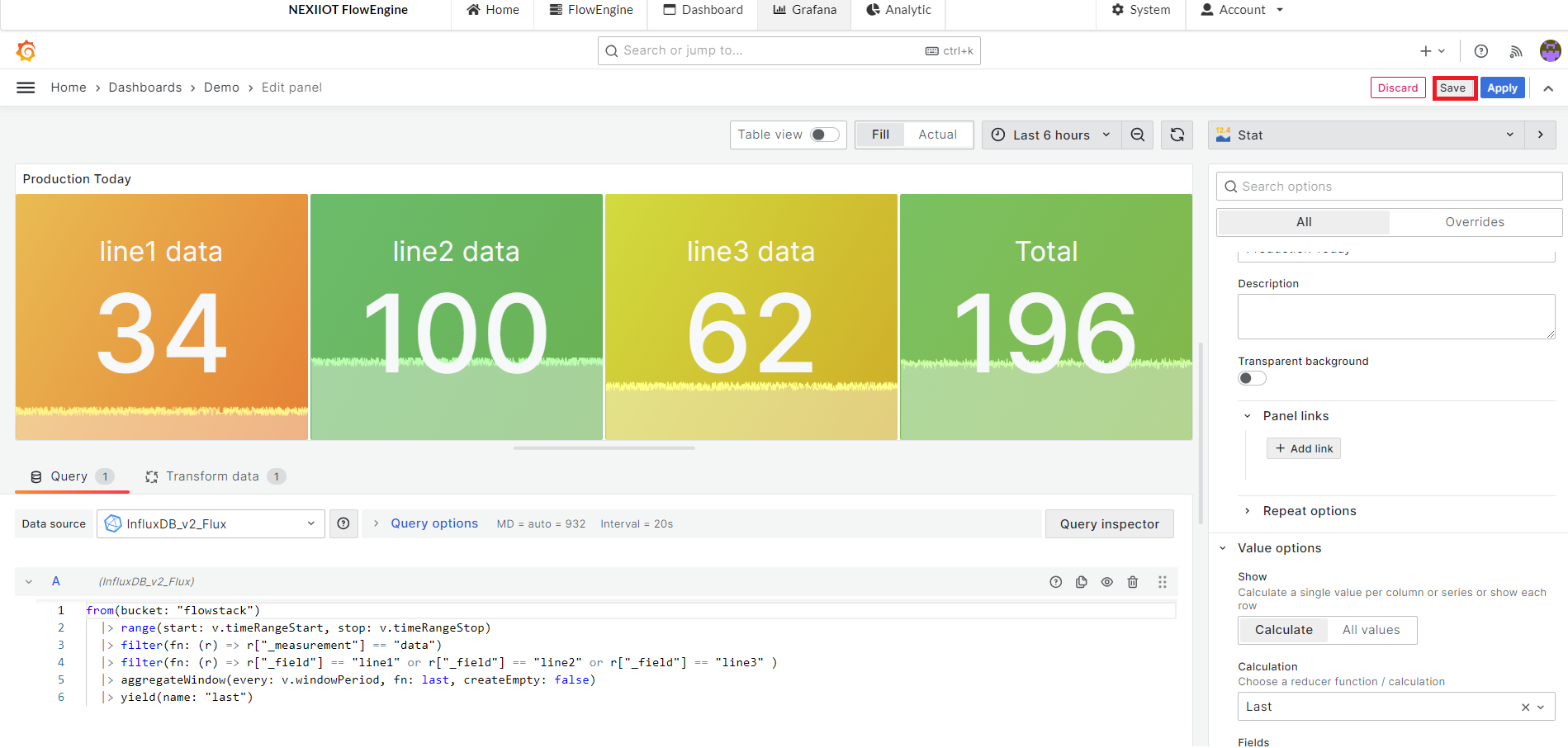
จากนั้นทำการกดที่ปุ่ม "Save"

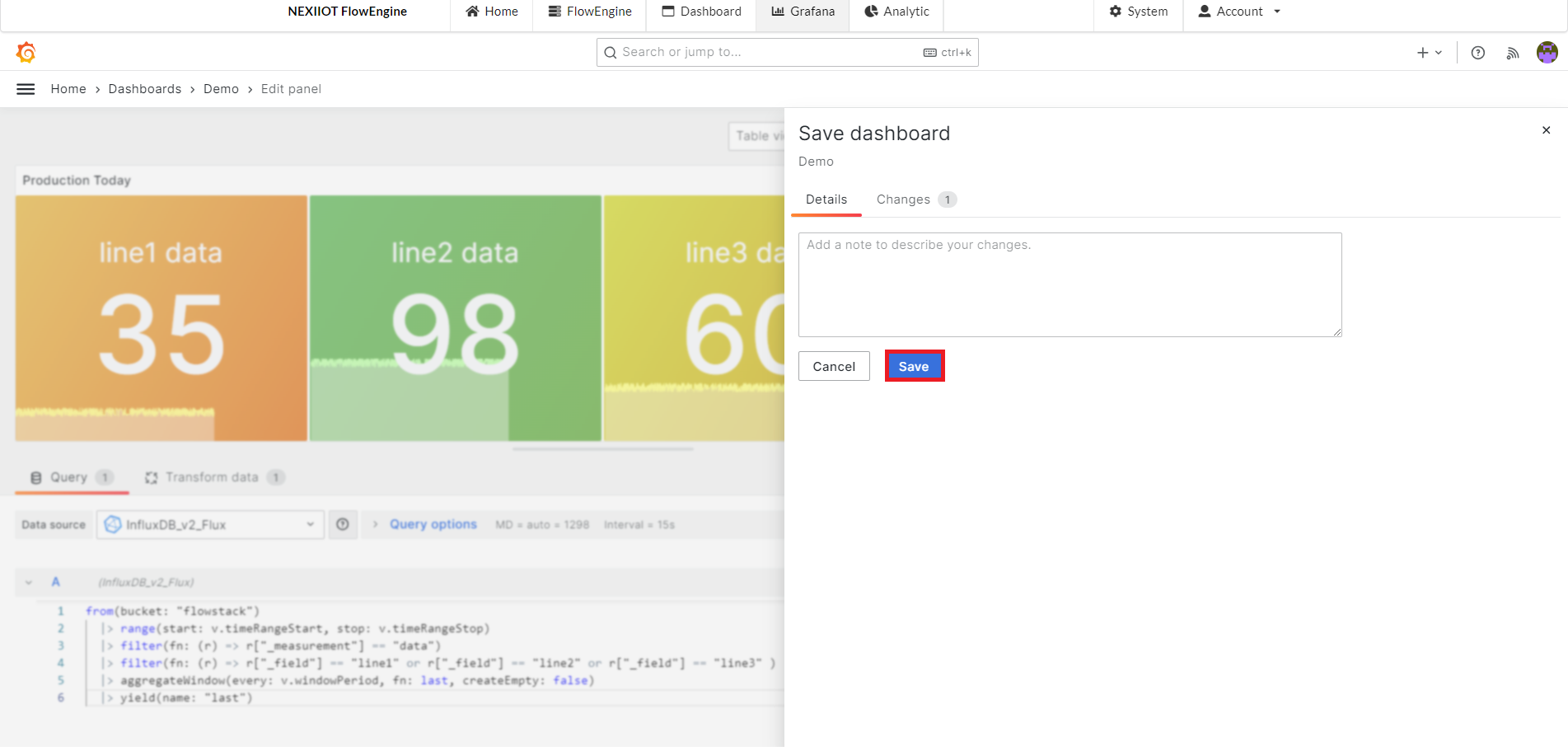
จะมีหน้าต่างขึ้นมาให้ทำการกด "Save" อีกหนึ่งรอบ

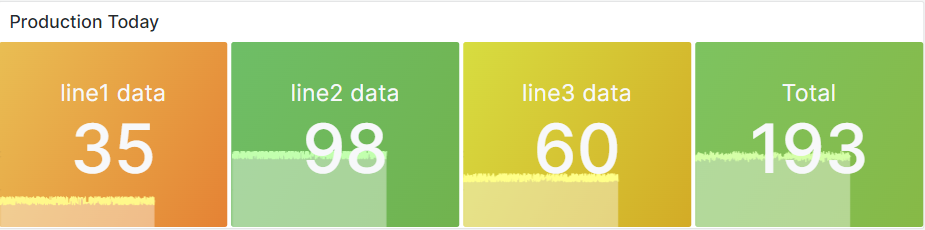
แล้วทำการกดปุ่ม "Apply" จะได้ Dashboard ขึ้นมาดังรูป

Grafana with PostgreSQL¶
คลิกเข้ามาที่แถบเมนู Grafana ทางด้านบน เมื่อเข้ามาในหน้า Grafana ให้คลิกที่ Dropdown ปุ่ม "New" มุมบนขวามือ จากนั้นคลิกที่ปุ่ม "New dashboard" เพื่อสร้าง Dashboard

เมื่อเข้ามาในหน้า Dashboard ดังรูปด้านล่าง คลิกที่ปุ่ม "Add visualization"

ทำการเลือก Datasource "Timescaledb (PostgreSQL)"

ใน Grafana สามารถ query ได้ 2 รูปแบบแบบดังนี้
Builder |
สามารถเลือก Table และ Field โดยที่ไม่ต้องเขียน Command SQL เพื่อ query เอง ซึ่งรูปแบบนี้ไม่สามารถ query ข้อมูลที่ซับซ้อนได้ |
Code |
สามารถเขียน Command SQL เพื่อ query ข้อมูลที่ซับซ้อนและยืดหยุ่นได้มากกว่าแบบ Builder |
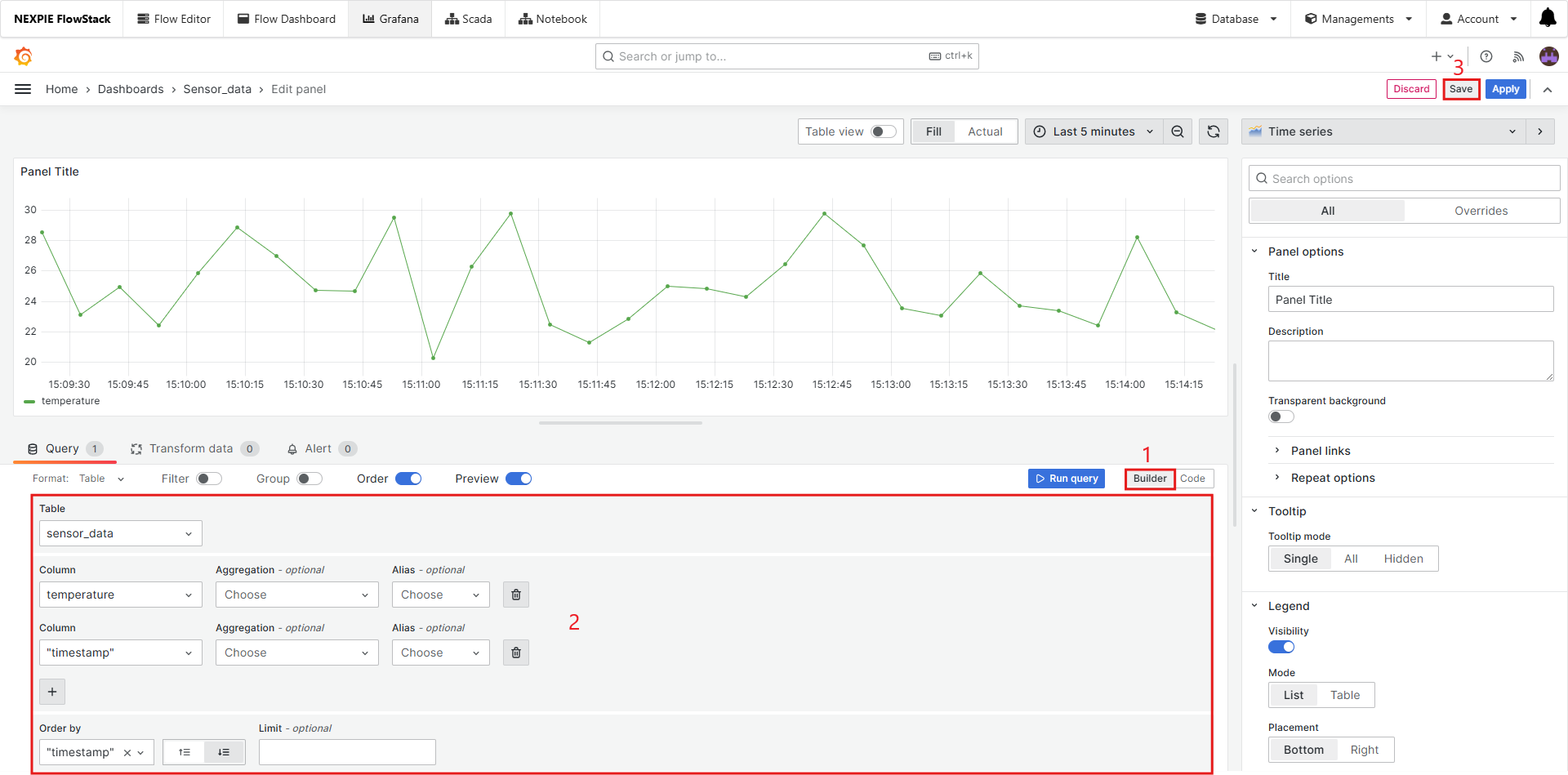
ตัวอย่างที่ 1 การ Query แบบ Builder
การ query แบบ Builder ค่าที่สามารถกรอกได้มีดังนี้
Tableคือ ชื่อของ Table ที่ได้ทำการสร้างไว้ใน PostgreSQLColumnคือ ชื่อของคอลัมน์ที่ต้องการนำมาแสดงผลAggregationคือ การสรุปข้อมูล โดยมีหลายรูปแบบดังนี้COUNTคือ การนับจำนวนแถวSUMคือ การหาผลรวมAVGคือ การหาค่าเฉลี่ยMINคือ การหาค่าต่ำสุดMAXคือ การหาค่าสูงสุด
ORDER BYคือ การเรียงลำดับของข้อมูล เช่น เรียงค่าจากค่าล่าสุด > ค่าเก่า
เมื่อเลือกค่าที่ต้องการ query เรียบร้อยแล้วคลิกที่ปุ่ม "Save" แล้วกด "Apply"

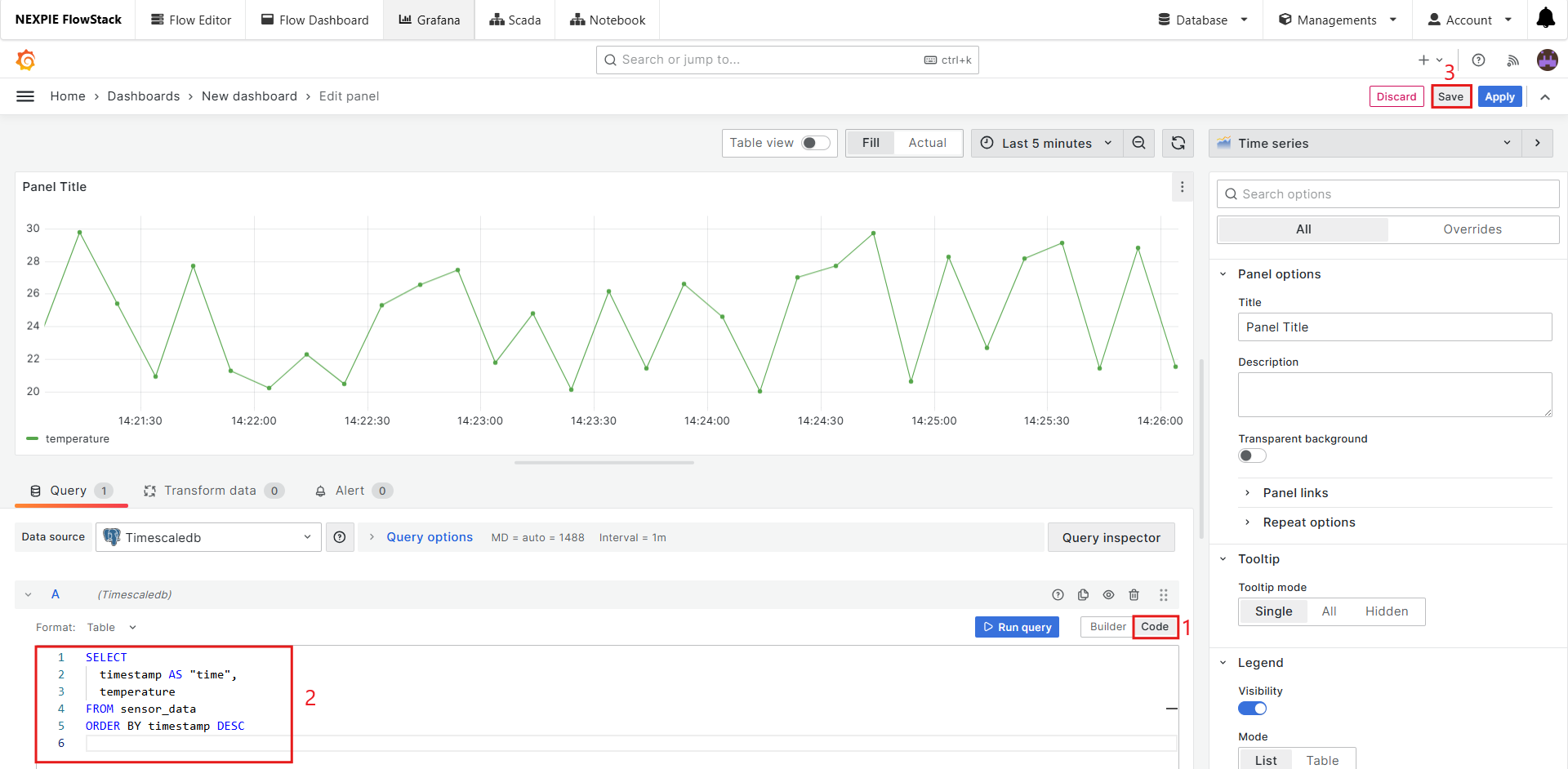
ตัวอย่างที่ 2 การ Query แบบ Code
การ query แบบ Code โดยใช้ Command SQL
SELECTคือ การเลือกดึงคอลัมน์ที่ต้องการนำมาแสดงผลFROMคือ ชื่อของ Table ที่ได้ทำการสร้างไว้ใน PostgreSQLORDER BYคือ การเรียงลำดับของข้อมูล เช่น เรียงค่าจากค่าล่าสุด > ค่าเก่า
SELECT
timestamp AS "time",
temperature
FROM sensor_data
ORDER BY timestamp DESC
เมื่อกรอกค่าที่ต้องการ query เรียบร้อยแล้วคลิกที่ปุ่ม "Save" และกด "Apply"